Android pour les développeurs J2EE
Un modèle asynchrone pour les clients web
IX. AVAT- Exemple 6▲
IX-A. Le projet▲
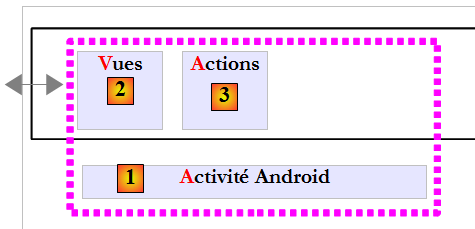
L'application de ce nouvel exemple a elle également l'architecture suivante :
La couche [AVAT] est seule et sans tâches asynchrones.
L'application est strictement identique à la précédente si ce n'est qu'on change l'apparence des vues :
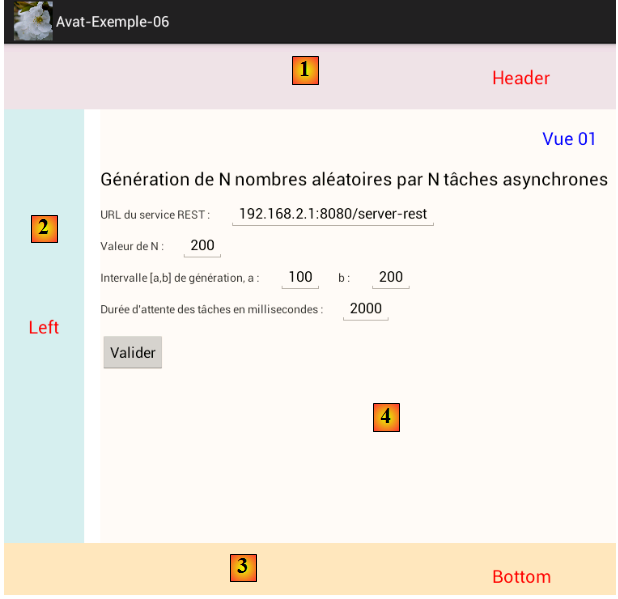
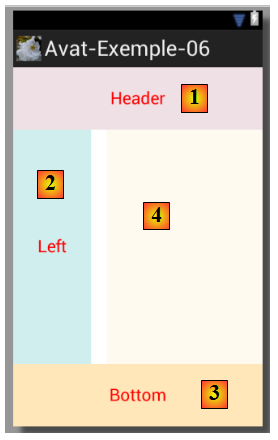
Chacune des deux vues est structurée de la même façon :
- en [1], un entête ;
- en [2], une colonne de gauche qui pourrait contenir des liens ;
- en [3], un bas de page ;
- en [4], un contenu.
Ceci est obtenu en modifiant la vue de base [main.xml] de l'activité ;
Le code XML de la vue est le suivant :
 Sélectionnez
Sélectionnez 1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
30.
31.
32.
33.
34.
35.
36.
37.
38.
39.
40.
41.
42.
43.
44.
45.
46.
47.
48.
49.
50.
51.
52.
53.
54.
55.
56.
57.
58.
59.
60.
61.
62.
63.
64.
65.
66.
67.
68.
69.
70.
71.
72.
73.
74.
75.
76.
77.
78.
79.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_weight="0.1"
android:background="@color/lavenderblushh2" >
<TextView
android:id="@+id/textViewHeader"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center_horizontal"
android:text="@string/txt_header"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="@color/red" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_weight="0.8"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/left"
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="@color/lightcyan2" >
<TextView
android:id="@+id/txt_left"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_vertical|center_horizontal"
android:text="@string/txt_left"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="@color/red" />
</LinearLayout>
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="20dp"
android:background="@color/floral_white"
tools:context=".MainActivity"
tools:ignore="MergeRootFrame" >
</FrameLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/bottom"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_weight="0.1"
android:background="@color/wheat1" >
<TextView
android:id="@+id/textViewBottom"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_vertical|center_horizontal"
android:text="@string/txt_bottom"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="@color/red" />
</LinearLayout>
</LinearLayout>
- l'entête [1] est obtenu avec les lignes 8-25 ;
- la bande gauche [2] est obtenue avec les lignes 33-48 ;
- le bas de page [3] est obtenu avec les lignes 61-77 ;
- le contenu [4] est obtenu avec les lignes 50-58. On notera le nom [container] de ce conteneur.
Maintenant rappelons le code dans l'activité [MainActivity] qui affiche une vue :
 Sélectionnez
Sélectionnez 1.
2.
3.
4.
5.
6.
7.
8.
public void showVue(int i) {
FragmentTransaction fragmentTransaction = getFragmentManager().beginTransaction();
fragmentTransaction.replace(R.id.container, vues[i - 1]);
fragmentTransaction.commit();
}
- ligne 6 : le conteneur d'id [container] va être remplacé par la vue. Le reste (entête, bande gauche, bas de page) est conservé.
On a là une méthode analogue à celle des templates des facelets de JSF2 (Java Server Faces).
Les sources présentées sur cette page sont libres de droits
et vous pouvez les utiliser à votre convenance. Par contre, la page de présentation
constitue une œuvre intellectuelle protégée par les droits d'auteur. Copyright ©
2013 Serge Tahé. Aucune reproduction, même partielle, ne peut être
faite de ce site ni de l'ensemble de son contenu : textes, documents, images, etc.
sans l'autorisation expresse de l'auteur. Sinon vous encourez selon la loi jusqu'à
trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.