III. Création d'une page maître▲
Nous souhaitons construire une application web dont toutes pages auraient la forme suivante :
Les zones 1-3 restent toujours les mêmes. La zone 4 affiche différentes pages ASPX.
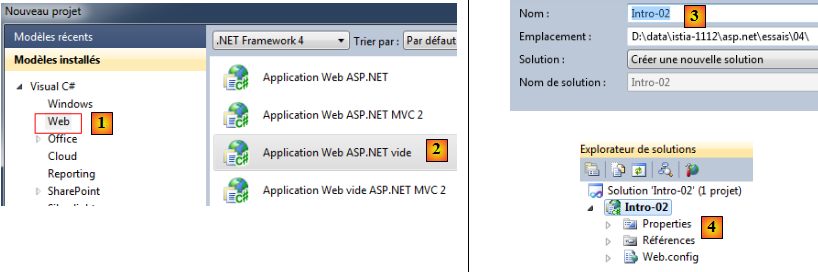
Nous construisons le projet suivant :
- en [1,2], on crée une application Web vide
- à laquelle on donne un nom et un emplacement [3].
- en [4], le nouveau projet
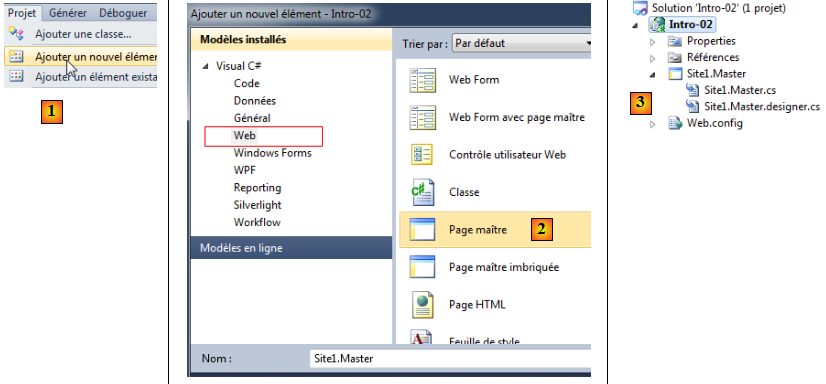
Nous créons maintenant la page maître de l'application :
- en [1], on ajoute un nouvel élément au projet
- en [2], on choisit une page maître
- en [3], le nouveau projet
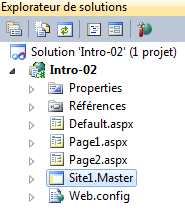
Présentons les fichiers ainsi créés :
- [Site1.Master] est la page maître qu'on peut construire comme les pages ASPX normales.
- [Site1.Master.cs] contient le code C# de traitement des événements de la page maître
- [Site1.Master.Deigner.cs] contient la déclaration des composants ASP utilisés par la page maître.
La page maître générée est la suivante (mode Design) :

Le code source (mode Source) :
Nous ne commentons que les nouveautés par rapport à une page ASPX classique :
- ligne 1 : la directive Master signale qu'on a affaire à une page maître
- lignes 8-9 : la balise <asp:ContentPlaceHolder> sert à délimiter un conteneur. Ce sont les pages ASPX utilisant cette page maître qui indiquent quoi mettre dans ces conteneurs. Ici, la page ASPX pourra y mettre des balises Html compatibles avec la balise englobante <head>.
- lignes 14-16 : un autre conteneur
Nous construisons la page maître suivante (mode Source) :
Nous avons éliminé les deux conteneurs. Puis avec le curseur sur la ligne 10, nous insérons une table Html (boîte à outils / Html). Le code évolue de la façon suivante :
Puis nous passons en mode [Design] :

Nous avons un tableau à 3 lignes et 3 colonnes [1]. Nous construisons à partir de là, la page [2] construite avec un tableau de 3 lignes et 2 colonnes. Pour cela, nous :
- supprimons une colonne : clic droit sur la colonne / Supprimer / … les colonnes
- fusionnons les cellules de la 1re puis de la 3ième ligne : sélectionner les cellules à fusionner / clic droit / Modifier / Fusionner les cellules
- donnons à la cellule (2,1) Menu, la largeur de 500 px.
- donnons à chaque cellule, une couleur de fond pour les différencier : propriété bgcolor de la cellule.
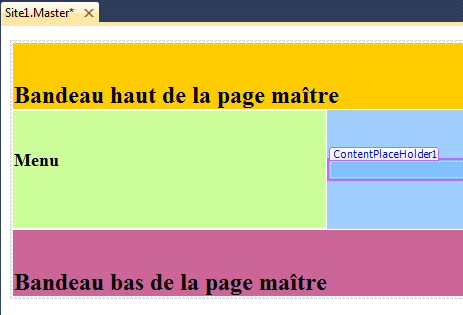
Les pages ASPX utilisant cette page maître s'afficheront dans la cellule (2,2). Pour cela, il nous faut mettre dans cette cellule un conteneur : sélection de la cellule / boîte à outils / Standard / ContentPlaceHolder. La page maître évolue ainsi :
mode [Design] :

mode [Source] :
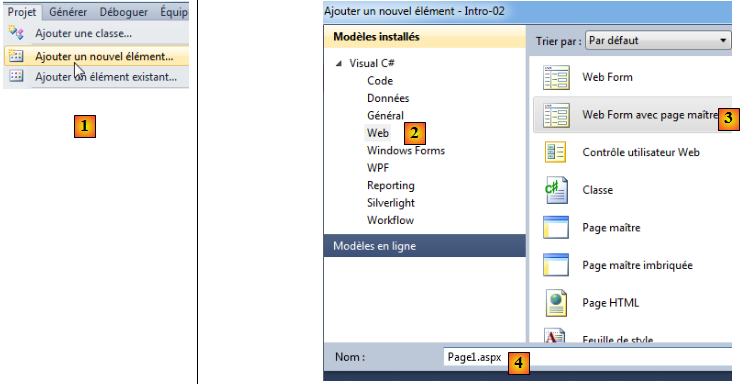
Nous avons désormais la page maître. Nous allons construire maintenant une première page ASPX utilisant cette page maître.
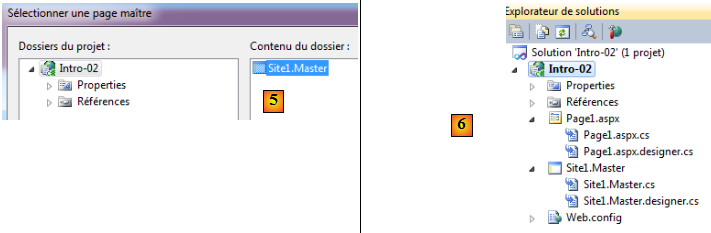
- en [5], on sélectionne la page Maître
- en [6], le nouveau projet
Le code source généré pour la page [Page1.aspx] est le suivant :
- ligne 1 : l'attribut MasterPageFile indique que la page [Default.aspx] s'insère dans la page maître [Site1.Master]. Le signe ~ désigne le dossier de la page [Default.aspx].
- ligne 2 : la balise <asp:Content> sert à insérer du code ASP/Html dans un des conteneurs de la page maître. Celui-ci est désigné par l'attribut ContentPlaceHolderID. La valeur de cet attribut doit être l'ID d'un des conteneurs de la page maître. Si nous revenons au code de celle-ci :
nous voyons que l'ID du conteneur est ContentPlaceHolder1.
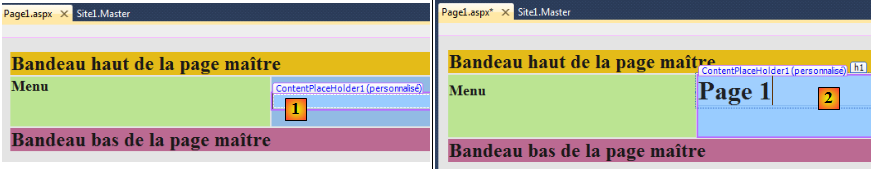
En mode [Design], la page [Page1.aspx] est la suivante :
Nous ne pouvons déposer des composants que dans le conteneur [1]. Nous faisons évoluer la page pour obtenir [2].
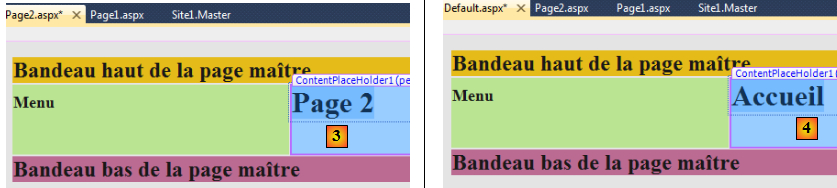
Nous répétons l'opération respectivement pour les pages [Page2.aspx] [3] et [Default.aspx] [4] :
A ce stade, notre projet est le suivant :

Si nous exécutons le projet maintenant (Ctrl-F5), nous obtenons la page [Default.aspx] [4]. Afin de pouvoir naviguer entre les pages, nous allons ajouter un composant [Menu] dans la cellule (2,1) de la page maître.
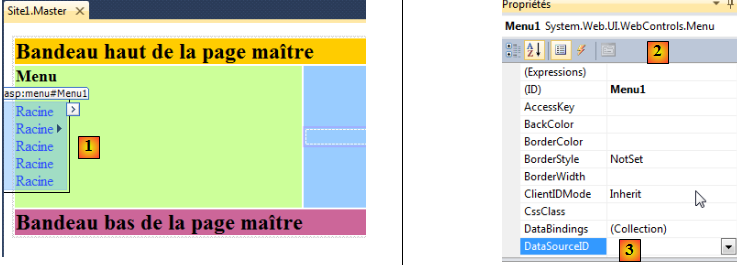
- en [1], le composant [Menu] est trouvé dans boîte à Outils / Navigation / Menu. Ce menu est alimenté par une source de données statique ou dynamique. Nous allons créer une source statique pour naviguer entre les trois pages : Default.aspx, Page1.aspx, Page2.aspx.
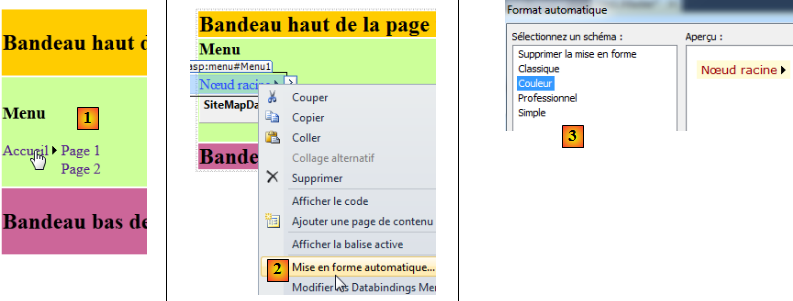
Dans les propriétés [2] du menu, nous choisissons la propriété [DataSourceId] [3] puis l'option <Nouvelle source de données> :
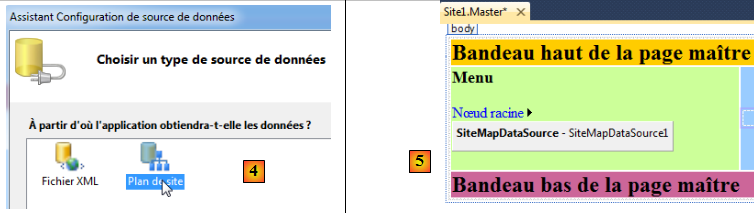
- en [4], nous choisissons un plan de site comme source de données
- en [5], la page avec ce nouveau composant de type [SiteMapDataSource]. Ce composant est un intermédiaire entre le menu et un fichier Xml qui liste les options de menu. Nous créons maintenant le fichier Xml qui va décrire la structure du menu.

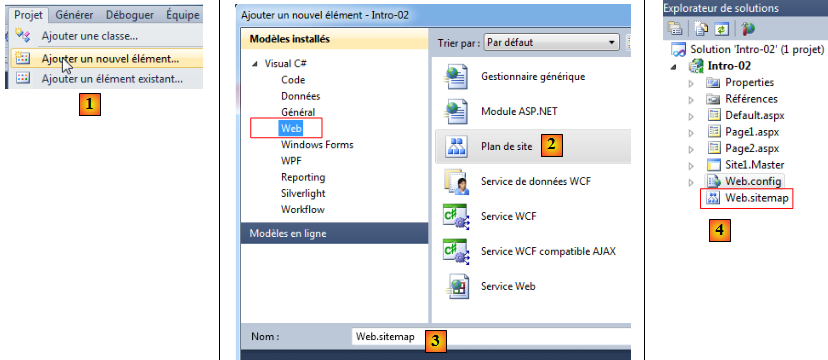
- en [1], on ajoute un nouvel élément au projet
- en [2], un élément de type [Plan de site] est choisi et son nom donné en [3]
- en [4], le nouveau visage du projet
Le fichier [Web.siteMap] est un fichier Xml :
La balise <siteMapNode> va servir à définir une option du menu. L'imbrication des balises sera reflétée par une imbrication des options de menu. La balise <siteMapNode> a deux attributs obligatoires :
- titre : libellé de l'option de menu
- url : url de la page vers laquelle on doit naviguer lorsque l'option est cliquée
Nous faisons évoluer le fichier précédent comme suit :
Ce fichier sera traduit dans le menu suivant [1] :
Le composant [Menu] peut être mis en forme [2]. Plusieurs options de mise en forme sont proposées [3].
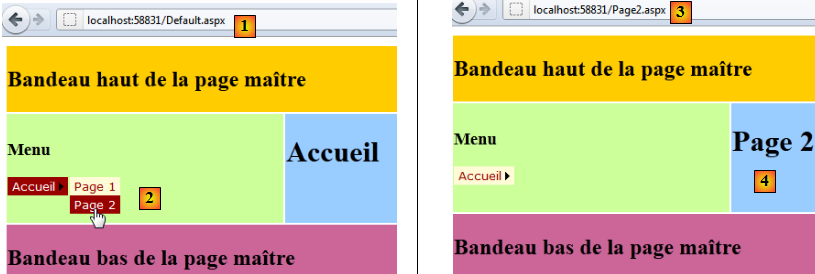
Le projet peut être exécuté (Ctrl-F5). Cette fois-ci le menu permet de naviguer entre les pages Default.aspx, Page1.aspx et Page2.aspx. Ces pages partagent toutes l'architecture de la page maître.
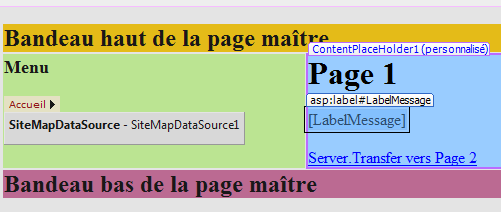
- en [1], la page d'accueil
- en [2], on veut naviguer vers la page 2
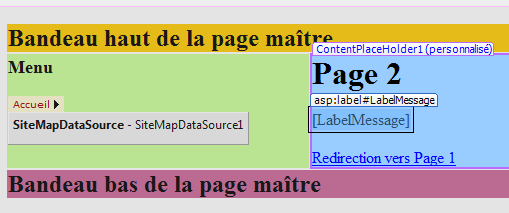
- en [3], résultat de la navigation
- en [4], la Page 2 s'est insérée dans la page maître
Chaque page insérée dans la page maître peut être aussi complexe que la page étudiée au début de ce document. Pour le montrer, nous ajoutons des liens de navigation dans les pages [Page1.aspx] et [Page2.aspx].
[Page1.aspx] - Mode [Design]

[Page1.aspx] - Mode [Source]
[Page1.aspx.cs] - Code de contrôle de la page
[Page2.aspx] - Mode [Design]

[Page2.aspx] - Mode [Source]
[Page2.aspx.cs] - Code de contrôle de la page
Le lecteur est invité à tester cette nouvelle version.