XVII. projet [vuejs-14] : rendre la session réactive▲
On a vu que l’objet [session] utilisé dans le projet précédent avait des propriétés non réactives : si on les modifie, les vues utilisant ces propriétés ne sont pas mise à jour. Il est possible d’avoir un objet [session] réactif si on le stocke dans les données réactives des vues. C’est ce que montre le projet [vuejs-14].
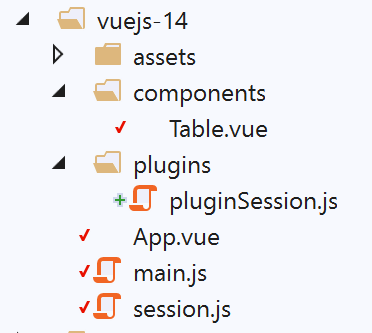
L’arborescence du projet est la suivante :
XVII-A. L’objet [session]▲
L’objet [session] partagé par tous les composants ne change pas.
XVII-B. Le plugin [./plugins/pluginSession]▲
Le script [pluginSession] ne change pas. L’objet partagé [session] est disponible dans la propriété [$session] de tous les composants.
XVII-C. Le script principal [main.js]▲
Le script principal [main.js] ne change pas.
XVII-D. La vue principale [App]▲
La vue [App] est désormais la suivante :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
<template>
<div class="container">
<b-card>
<!-- message -->
<b-alert show variant="success" align="center">
<h4>[vuejs-14] : utilisation d'un objet partagé entre composants</h4>
</b-alert>
<!-- table HTML -->
<Table/>
</b-card>
</div>
</template>
<script>
import Table from "./components/Table";
export default {
// nom
name: "app",
// composants
components: {
Table
},
// cycle de vie
created() {
// génération du tableau des simulations
this.$session.generateLignes();
}
};
</script>
Commentaires
- ligne 9 : le composant [Table] n’émet plus l’événement [updateTable] qui demande à ce que le composant [Table] soit régénéré. Du coup, la méthode [updateTable] a disparu ;
XVII-E. Le composant [Table]▲
Le composant [Table] évolue de la façon suivante :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
30.
31.
32.
33.
34.
35.
36.
37.
38.
39.
40.
41.
42.
43.
44.
45.
46.
47.
48.
49.
50.
51.
52.
53.
54.
55.
56.
57.
58.
59.
60.
61.
62.
63.
64.
65.
66.
67.
68.
69.
<template>
<div>
<!-- liste vide -->
<template v-if="lignes.length==0">
<b-alert show variant="warning">
<h4>Votre liste de simulations est vide</h4>
</b-alert>
<!-- bouton de rechargement-->
<b-button variant="primary" @click="rechargerListe">Recharger la liste</b-button>
</template>
<!-- liste non vide-->
<template v-if="lignes.length!=0">
<b-alert show variant="primary" v-if="lignes.length==0">
<h4>Liste de vos simulations</h4>
</b-alert>
<!-- tableau des simulations -->
<b-table striped hover responsive :items="lignes" :fields="fields">
<template v-slot:cell(action)="row">
<b-button variant="link" @click="supprimerLigne(row.index)">Supprimer</b-button>
</template>
</b-table>
</template>
</div>
</template>
<script>
export default {
// état calculé
computed: {
lignes() {
return this.session.lignes;
}
},
// état interne
data() {
return {
fields: [
{ label: "#", key: "id" },
{ label: "Marié", key: "marié" },
{ label: "Nombre d'enfants", key: "enfants" },
{ label: "Salaire", key: "salaire" },
{ label: "Impôt", key: "impôt" },
{ label: "", key: "action" }
],
session : {}
};
},
// cycle de vie
created(){
this.session=this.$session
},
// méthodes
methods: {
supprimerLigne(index) {
// eslint-disable-next-line
console.log("Table supprimerLigne", index);
// on supprime la ligne
this.session.deleteLigne(index);
},
// rechargement de la liste affichée
rechargerListe() {
// eslint-disable-next-line
console.log("Table rechargerListe");
// on régènère la liste des simulations
this.session.generateLignes();
}
}
};
</script>
Commentaires :
- la nouveauté est lignes 49-51 : lorsque la vue est créée, la session [this.$session] est stockée dans la propriété [session] de la ligne 45. Placée ici, la propriété [session] est réactive ;
- lignes 58 et 65 : au lieu d’utiliser [this.$session] pour ajouter / supprimer une ligne de la table, on utilise la propriété réactive [this.session] ;