III. Introduction à la programmation web en PHP▲
III-A. Programmation PHP▲
Rappelons ici que PHP est un langage à part entiÃĻre et que s'il est surtout utilisÃĐ dans le cadre du dÃĐveloppelent d'applications pour le web, il peut Être utilisÃĐ dans d'autres contextes. Montrons avec un exemple simple la procÃĐdure d'exÃĐcution d'un programme PHP sous windows. Le code suivant a ÃĐtÃĐ sauvegardÃĐ sous le nom coucou.php.
L'exÃĐcution de ce programme se fait dans une fenÊtre Dos de Windows :
On remarquera que l'interprÃĐteur PHP envoie par dÃĐfaut :
- l'interprÃĐteur PHP est php.exe et se trouve normalement dans le rÃĐpertoire <php> d'installation du logiciel.
- des entÊtes HTTP X-Powered-By et Content-type :
- la ligne vide sÃĐparant les entÊtes HTTP du reste du document
- le document formÃĐ ici du texte ÃĐcrit par la fonction echo
III-B. Le fichier de configuration de l'interprÃĐteur PHP▲
Le comportement de l'interprÃĐteur PHP est paramÃĐtrÃĐ par un fichier de configuration appelÃĐ php.ini et rangÃĐ, sous windows, dans le rÃĐpertoire de windows lui-mÊme. C'est un fichier de taille consÃĐquente puisque sous windows et pour la version 4.2 de PHP, il fait prÃĻs de 1000 lignes dont heureusement les trois-quarts sont des commentaires. Examinons quelques-uns des attributs de configuration de PHP :
| short_open_tag = On | permet d'inclure des instructions entre des balises <? >. A off, il faudrait les inclure entre <?php âĶ > |
| asp_tags = Off | Ã on permet d'utiliser la syntaxe <% =variable %> utilisÃĐe par la technologie asp (Active Server Pages) |
| expose_php = On | permet l'envoi de l'entÊte HTTP X-Powered-By: PHP/4.3.0-dev. A off, cet entÊte est supprimÃĐ. |
| error_reporting = E_ALL & ~E_NOTICE | fixe l'ÃĐtendue du suivi d'erreurs. Ici toutes les erreurs (E_ALL) sauf les avertissements en cours d'exÃĐcution (~E_NOTICE) seront signalÃĐes |
| display_errors = Off | à on, place les erreurs dans le flux HTML envoyÃĐ au client. Celles-ci sont donc visualisÃĐes dans le navigateur. Il est conseillÃĐ de mettre cette option à off. |
| log_errors = On | les erreurs seront mÃĐmorisÃĐes dans un fichier |
| track_errors = On | mÃĐmorise la derniÃĻre erreur survenue dans la variable $php_errormsg |
| error_log = E:\Program Files\EasyPHP\php\erreurs.log | fixe le fichier de mÃĐmorisation des erreurs (si log_errors=on) |
| register_globals = Off | Ã on, un certain nombre de variables deviennent globales. ConsidÃĐrÃĐ comme un trou de sÃĐcuritÃĐ. |
| default_mimetype = "text/html" | gÃĐnÃĻre par dÃĐfaut l'entÊte HTTP : Content-type: text/html |
| include_path=".;E:\Program Files\EasyPHP\php\pear\" | la liste des rÃĐpertoires qui seront explorÃĐs à la recherche des fichiers requis par des directives include ou require |
| session.save_path = /temp | le rÃĐpertoire oÃđ seront sauvegardÃĐs les fichiers mÃĐmorisant les diffÃĐrentes sessions en cours. Le disque concernÃĐ est celui oÃđ a ÃĐtÃĐ installÃĐ PHP. Ici /temp dÃĐsigne e:\temp |
Ce fichier de configuration influe sur la portabilitÃĐ du programme php ÃĐcrit. En effet, si une application web doit rÃĐcupÃĐrer la valeur d'un champ C d'un formulaire web, elle pourra le faire de diverses façons selon que la variable de configuration register_globals a la valeur on ou off :
- off : la valeur sera rÃĐcupÃĐrÃĐe par $HTTP_GET_VARS["C"] ou _GET["C"] ou $HTTP_POST_VARS["C"] ou $_POST["C"] selon la mÃĐthode (GET/POST) utilisÃĐe par le client pour envoyer les valeurs du formulaire
- on : idem ci-dessus plus $C, car la valeur du champ C a ÃĐtÃĐ rendue globale dans une variable portant le mÊme nom que le champ
Si un dÃĐveloppeur ÃĐcrit un programme en utilisant la notation $C car le serveur web/php qu'il utilise à la variable register_globals à on, ce programme ne fonctionnera plus s'il est portÃĐ sur un serveur web/php oÃđ cette mÊme variable est à off. On cherchera donc à ÃĐcrire des programmes en ÃĐvitant d'utiliser des fonctionnalitÃĐs dÃĐpendant de la configuration du serveur web/php.
III-C. Configurer PHP Ã l'exÃĐcution▲
Pour amÃĐliorer la portabilitÃĐ d'un programme PHP, on peut fixer soi-mÊme certaines des variables de configuration de PHP. Celles-ci sont modifiÃĐes le temps de l'exÃĐcution du programme et seulement pour lui. Deux fonctions sont utiles dans ce processus :
| ini_get("confVariable") | rend la valeur de la variable de configuration confVariable |
| ini_set("confVariable","valeur") | fixe la valeur de la variable de configuration confVariable |
Voici un exemple oÃđ on fixe la valeur de la variable de configuration track_errors :
A l'exÃĐcution, on a les rÃĐsultats suivants :
La valeur de la variable de configuration track_errors ÃĐtait initialement 1 (~on). On la fait passer à off. On retiendra que si notre application doit s'appuyer sur certaines valeurs des variables de configuration, il est prudent d'initialiser celles-ci dans le programme lui-mÊme.
III-D. Contexte d'exÃĐcution des exemples▲
Les exemples de ce polycopiÃĐ seront exÃĐcutÃĐs avec la configuration suivante :
- PC sous Windows 2000
- serveur Apache 1.3
- PHP 4.3
La configuration du serveur Apache est faite dans le fichier httpd.conf. Les lignes suivantes indiquent à Apache de charger PHP comme module intÃĐgrÃĐ Ã Apache et de passer à l'interprÃĐteur PHP tout requÊte visant un document ayant certains suffixes dont .php. C'est le suffixe par dÃĐfaut que nous utiliserons pour nos programmes php.
Par ailleurs, nous avons dÃĐfini pour Apache, un alias poly :
Appelons <poly> le chemin e:/data/serge/web/php/poly. Si nous voulons demander avec un navigateur le document doc.php au serveur Apache, nous utiliserons l'URL http://localhost/poly/doc.php. Le serveur Apache reconnaÃŪtra dans l'URL l'alias poly et associera alors l'URL /poly/doc.php au document <poly>\doc.php.
III-E. Un premier exemple▲
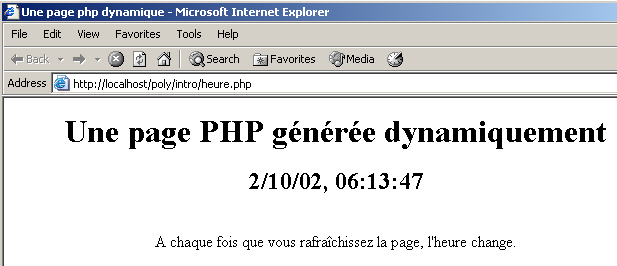
Ãcrivons une premiÃĻre application web/php. Le texte suivant est enregistrÃĐ dans le fichier heure.php :
Si nous demandons cette page avec un navigateur, nous obtenons le rÃĐsultat suivant :

La partie dynamique de la page a ÃĐtÃĐ gÃĐnÃĐrÃĐe par du code PHPÂ :
Que s'est-il passÃĐ exactement ? Le navigateur a demandÃĐ l'URL http://localhost/poly/intro/heure.php. Le serveur web (dans l'exemple Apache) a reçu cette demande et a dÃĐtectÃĐ, à cause du suffixe .php du document demandÃĐ, qu'il devait faire suivre cette demande à l'interprÃĐteur PHP. Celui-ci analyse alors le document heure.php et exÃĐcute toutes les portions de code situÃĐes entre les balises <?php > et remplace chacune d'elles par les lignes ÃĐcrites par les instructions PHP echo ou print. Ainsi l'interprÃĐteur PHP va exÃĐcuter la portion de code ci-dessus et la remplacer par la ligne ÃĐcrite par l'instruction echo :
Une fois que toutes les portions de code PHP ont ÃĐtÃĐ exÃĐcutÃĐes, le document PHP est devenu un simple document HTML qui est alors envoyÃĐ au client.
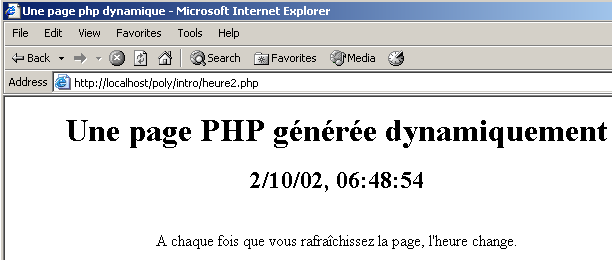
On cherchera à ÃĐviter au maximum de mÃĐlanger code PHP et code HTML. Dans ce but, on pourrait rÃĐÃĐcrire l'application prÃĐcÃĐdente de la façon suivante :
Le rÃĐsultat obtenu dans le navigateur est identique :

La seconde version est meilleure que la premiÃĻre car il y a moins de code PHP dans le code HTML. La structure de la page est ainsi plus visible. On peut aller plus loin en mettant le code PHP et le code HTML dans deux fichiers diffÃĐrents. Le code PHP est stockÃĐ dans le fichier heure3.php :
Le code HTML est lui stockÃĐ dans le fichier heure3-page1.php :
Lorsque le navigateur demandera le document heure3.php, celui sera chargÃĐ et analysÃĐ par l'interprÃĐteur PHP. A la rencontre de la ligne
l'interprÃĐteur va inclure le fichier heure3-page1.php dans le code source de heure3.php et l'exÃĐcuter. Ainsi tout se passe comme si on avait le code PHP suivant :
Le rÃĐsultat obtenu est le mÊme qu'auparavant :

La solution de mettre les codes PHP et HTML dans des fichiers diffÃĐrents sera adoptÃĐe par la suite. Elle prÃĐsente divers avantages :
- la structure des pages envoyÃĐes au client n'est pas noyÃĐe dans du code PHP. Ainsi elles peuvent Être maintenues par un "web designer" ayant des compÃĐtences graphiques mais peu de compÃĐtences en PHP.
- le code PHP sert de "frontal" aux requÊtes des clients. Il a pour but de calculer les donnÃĐes nÃĐcessaires à la page qui sera renvoyÃĐe en rÃĐponse au client.
La solution prÃĐsente cependant un inconvÃĐnient : au lieu de nÃĐcessiter le chargement d'un seul document, elle nÃĐcessite le chargement de plusieurs documents d'oÃđ une possible perte de performances.
III-F. RÃĐcupÃĐrer les paramÃĻtres envoyÃĐs par un client web▲
III-F-1. par un POST▲
ConsidÃĐrons le formulaire suivant oÃđ l'utilisateur doit donner deux informations : un nom et un age.

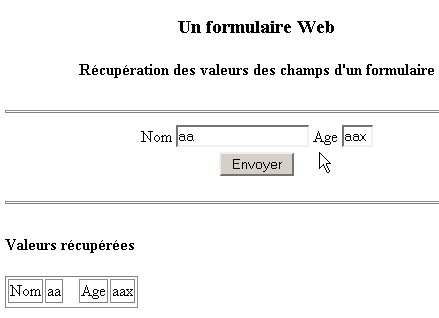
Lorsque l'utilisateur a rempli les champs Nom et Age, il appuie ensuite sur le bouton Envoyer qui est de type submit. Les valeurs du formulaire sont alors envoyÃĐes au serveur. Celui-ci renvoie le formulaire avec de plus un tableau listant les valeurs qu'il a reçues :

Le navigateur demande le formulaire à l'application nomage.php suivante :
Quelques explications :
- un champ de formulaire HTML appelÃĐ champ peut Être envoyÃĐ au serveur par la mÃĐthode GET ou la mÃĐthode POST. S'il est envoyÃĐ par la mÃĐthode GET, le serveur peut le rÃĐcupÃĐrer dans la variable $_GET["champ"] et dans la variable $_POST["champ"] s'il est envoyÃĐ par la mÃĐthode POST.
- l'existence d'une donnÃĐe peut Être testÃĐe avec la fonction isset(donnÃĐe) qui rend true si la donnÃĐe existe, false sinon.
- l'application nomage.php construit trois variables : $nom pour le nom du formuaire, $age pour l'ÃĒge et $post pour indiquer s'il y a eu des valeurs "postÃĐes" ou non. Ces trois variables sont transmises à la page nomage-p1.php. On notera que si celle-ci participe à l'ÃĐlaboration de la rÃĐponse au client, celui-ci n'en a pas connaissance. Pour lui, c'est l'aplication nomage.php qui lui rÃĐpond.
- la premiÃĻre fois qu'un client demande l'aplication nomage.php on a $post à faux. En effet, lors de ce premier appel, aucune valeur de formulaire n'est transmise au serveur.
La page nomage-p1.php est la suivante :
L'application nomage-p1.php prÃĐsente le formulaire frmPersonne. Celui est dÃĐfini par la balise :
L'attribut action de la balise n'ÃĐtant pas dÃĐfinie, le navigateur transmettra les donnÃĐes du formulaire à l'URL qu'il a interrogÃĐe pour l'avoir, c.a.d. l'application nomage.php.
Distinguons les deux cas d'appel de l'application nomage.php :
- C'est la premiÃĻre fois que l'utilisateur l'appelle. L'application nomage.php appelle donc l'application nomage-p1.php en lui fournissant les valeurs ($nom,$age,$post)=("","",faux). L'application nomage-p1.php affiche alors un formulaire vide.
- L'utilisateur remplit le formulaire et utilise le bouton Envoyer (de type submit). Les valeurs du formulaire (txtNom, txtAge) sont alors "postÃĐes" (method="post" dans <form>) à l'application nomage.php (attribut action non dÃĐfini dans <form>). L'application nomage.php calcule ($nom,$age,$post)=(txtNom,txtAge,vrai) et les transmet à l'application nomage-p1.php qui affiche alors un formulaire dÃĐjà rempli ainsi que le tableau des valeurs rÃĐcupÃĐrÃĐes.
III-F-2. par un GET▲
Dans le cas oÃđ les valeurs du formulaire sont transmises au serveur par un GET, l'application nomage.php devient l'application nomage2.php suivante :
L'application nomage-p2.php est identique à l'application nomage-p1.php aux dÃĐtails prÃĻs suivants :
- la balise form est modifiÃĐe :
- l'application rÃĐcupÃĻre maintenant une variable $get plutÃīt que $post :
| Â | php | 1 | 1 | 1 | Â |
|---|---|---|---|---|---|
| <?php // y-at-il eu des valeurs envoyÃĐes au serveur ? if ($get) {  ?> |
|||||
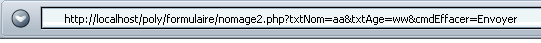
A l'exÃĐcution, lorsque des valeurs sont saisies dans le formulaire et envoyÃĐes au serveur, le navigateur reflÃĻte dans son champ URL le fait que les valeurs ont ÃĐtÃĐ envoyÃĐes par la mÃĐthode GETÂ :

III-G. RÃĐcupÃĐrer les entÊtes http envoyÃĐs par un client web▲
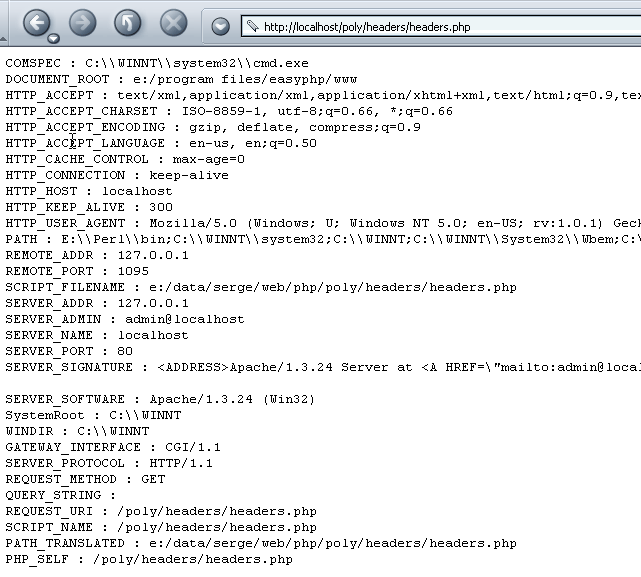
Lorsqu'un navigateur fait une demande à un serveur web, il lui envoie un certain nombre d'entÊtes HTTP. Il est parfois intÃĐresant d'avoir accÃĻs à ceux-ci. On peut s'aider dans un premier temps du tableau associatif $_SERVER. Celui-ci contient diverses informations qui lui sont donnÃĐes par le serveur web, dont entre-autres les entÊtes HTTP fournis par le client. ConsidÃĐrons le programme suivant qui affiche toutes les valeurs du tableau $_SERVER :
Sauvegardons ce code dans headers.php et demandons cette URL avec un navigateur :
Nous rÃĐcupÃĐrons un certain nombre d'informations dont les entÊtes HTTP envoyÃĐs par le navigateur. Ceux-ci sont les valeurs associÃĐes aux clÃĐs commençant par HTTP. DÃĐtaillons certaines des informations obtenues ci-dessus :
| HTTP_ACCEPT | types de documents acceptÃĐs par le client web |
| HTTP_ACCEPT_CHARSET | types de caractÃĻres acceptÃĐs dans les documents |
| HTTP_ACCEPT_ENCODING | types d'encodages acceptÃĐs pour les documents |
| HTTP_ACCEPT_LANGUAGE | types de langues acceptÃĐes pour les documents |
| HTTP_CONNECTION | type de connexion avec le serveur. Keep-Alive : le serveur doit maintenir la liaison ouverte lorsqu'il aura donnÃĐ sa rÃĐponse |
| HTTP_KEEP_ALIVE | ? durÃĐe maximale d'ouverture de la liaison |
| HOST | machine hÃīte interrogÃĐe par le client |
| HTTP_USER_AGENT | identitÃĐ du client |
| REMOTE_ADDR | adresse IP du client |
| REMOTE_PORT | port de communication utilisÃĐ par le client |
| SERVER_PROTOCOL | protocole HTTP utilisÃĐ par le serveur |
| REQUEST_METHOD | mÃĐthode d'interrogation utilisÃĐe par le client (GET ou POST) |
| QUERY_STRING | requÊte ?param1=val1¶m2=val2&âĶ placÃĐe derriÃĻre l'URL demandÃĐe (mÃĐthode GET) |
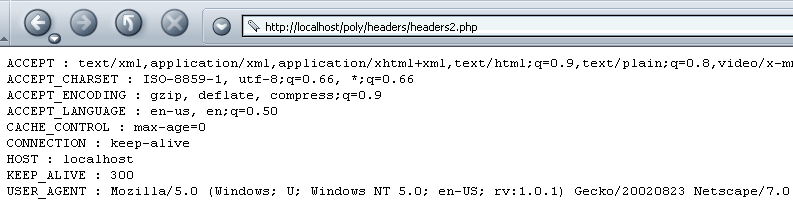
En modifiant lÃĐgÃĻrement le code du programme prÃĐcÃĐdent, nous pouvons ne rÃĐcupÃĐrer que les entÊtes HTTP :
Le rÃĐsultat obtenu dans le navigateur est le suivant :
Si on veut un entÊte HTTP prÃĐcis, on ÃĐcrira par exemple $_SERVER["HTTP_ACCEPT"].
III-H. RÃĐcupÃĐrer des informations d'environnement▲
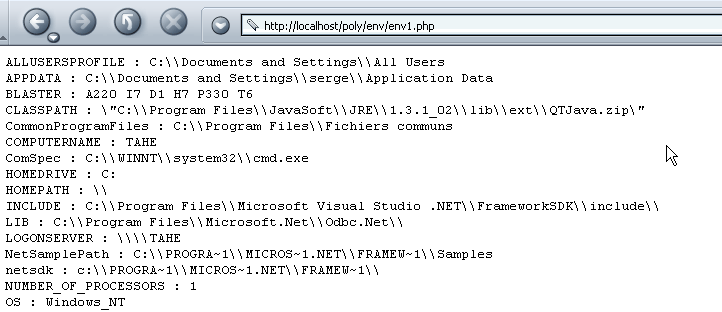
Le serveur web/php s'exÃĐcute dans un environnement qu'on peut connaÃŪtre via le tableau $_ENV qui mÃĐmorise diverses caractÃĐristiques de l'environnement d'exÃĐcution. ConsidÃĐrons l'application env1.php suivante :
Elle donne le rÃĐsultat suivant dans un navigateur (vue partielle)Â :
On voit par exemple ci-dessus que le serveur web/php s'exÃĐcute sous l'OS Windows NT.
III-I. Exemples▲
III-I-1. GÃĐnÃĐration dynamique de formulaire - 1▲
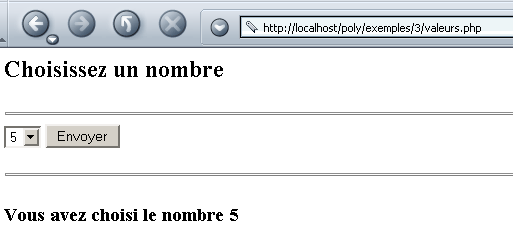
Nous prenons comme exemple la gÃĐnÃĐration d'un formulaire n'ayant qu'un contrÃīle : un combo. Le contenu de ce combo est construit dynamiquement avec des valeurs prises dans un tableau. Dans la rÃĐalitÃĐ, elles sont souvent prises dans une base de donnÃĐes. Le formulaire est le suivant :

Si sur l'exemple ci-dessus, on fait Envoyer, on obtient la rÃĐponse suivante :

Le code HTML du formulaire initial, une fois celui-ci gÃĐnÃĐrÃĐ, est le suivant :
L'application PHP est composÃĐe d'une page principale valeurs.php qui est appelÃĐe aussi bien pour obtenir le formulaire initial (la liste des valeurs) que pour traiter les valeurs de celui-ci et fournir la rÃĐponse (la valeur choisie). L'application gÃĐnÃĻre deux pages diffÃĐrentes :
- celle du formulaire initial qui sera gÃĐnÃĐrÃĐe par le programme valeurs-p1.php
- celle de la rÃĐponse fournie à l'utilisateur qui sera gÃĐnÃĐrÃĐe par le programme valeurs-p2.php
L'application valeurs.php est la suivante :
Elle dÃĐfinit le tableau des valeurs et appelle valeurs-p1.php pour gÃĐnÃĐrer le formulaire initial si la requÊte du client ÃĐtait vide ou valeurs-p2.php pour gÃĐnÃĐrer la rÃĐponse si on avait une requÊte valide. Le programme valeurs1-php est le suivant :
La liste des valeurs du combo est gÃĐnÃĐrÃĐe dynamiquement à partir du tableau $valeurs transmis par valeurs.php. Le programme valeurs-p2.php gÃĐnÃĻre la rÃĐponse :
Ici, on se contente d'afficher la valeur de la variable $choix là aussi transmise par valeurs.php.
III-I-2. GÃĐnÃĐration dynamique de formulaire - 2▲
Nous reprenons l'exemple prÃĐcÃĐdent en le modifiant de la façon suivante. Le formulaire proposÃĐ est toujours le mÊme :

La rÃĐponse est elle diffÃĐrente :

Dans la rÃĐponse, on renvoie le formulaire, le nombre choisi par l'utilisateur ÃĐtant indiquÃĐ dessous. Par ailleurs, ce nombre est celui qui apparaÃŪt comme sÃĐlectionnÃĐ dans la liste affichÃĐe par la rÃĐponse.
Le code de valeurs.php est le suivant :
On remarquera qu'ici on a pris soin de configurer PHP pour qu'il n'y ait pas de variables globales. C'est en gÃĐnÃĐral une saine prÃĐcaution car les variables globales posent des problÃĻmes de sÃĐcuritÃĐ. Une alternative est d'initialiser toutes les variables qu'on utilise. Cela aura pour effet "d'ÃĐcraser" une ÃĐventuelle variable globale de mÊme nom.
La page du formulaire est affichÃĐe par valeurs-p1.php :
Le programme gÃĐnÃĐrateur de la page s'appuie sur la variable $choix passÃĐe par le programme valeurs.php. Remarquons ici que la structure HTML de la page commence à Être sÃĐrieusement "polluÃĐe" par du code PHP. Le frontal valeurs.php pourrait faire davantage de travail comme le montre la nouvelle version suivante :
La page est maintenant gÃĐnÃĐrÃĐe par le programme [valeurs-p2.php] suivant :
Le code HTML est maintenant dÃĐbarrassÃĐ d'une bonne partie du code PHP. Rappelons cependant le but du dÃĐcoupage en un programme frontal qui analyse et traite la demande d'un client et des programmes simplement chargÃĐs d'afficher des pages paramÃĐtrÃĐes par des donnÃĐes transmises par le frontal : c'est de sÃĐparer le travail du dÃĐveloppeur PHP de celui de l'infographiste. Le dÃĐveloppeur PHP travaille sur le frontal, l'infographiste sur les pages web. Dans notre nouvelle version, l'infographiste ne peut plus, par exemple, travailler sur la partie 2 de la page puisqu'il n'a plus accÃĻs au code HTML de celle-ci. Dans la premiÃĻre version, il le pouvait. Aucune des deux mÃĐthodes n'est donc parfaite.
III-I-3. GÃĐnÃĐration dynamique de formulaire - 3▲
Nous reprenons le mÊme problÃĻme que prÃĐcÃĐdemment mais cette fois-ci les valeurs sont prises dans une base de donnÃĐes. Celle-ci est dans notre exemple une base MySQL :
- la base s'appelle dbValeurs
- son propriÃĐtaire est admDbValeurs ayant le mot de passe mdpDbValeurs
- la base a une unique table appelÃĐe tvaleurs
- cette table n'a qu'un champ entier appelÃĐ valeur
dos> mysql --database=dbValeurs --user=admDbValeurs --password=mdpDbValeurs
mysql> show tables;
+---------------------+
| Tables_in_dbValeurs |
+---------------------+
| tvaleurs |
+---------------------+
1 row in set (0.00 sec)
mysql> describe tvaleurs;
+--------+---------+------+-----+---------+-------+
| Field | Type | Null | Key | Default | Extra |
+--------+---------+------+-----+---------+-------+
| valeur | int(11) | | | 0 | |
+--------+---------+------+-----+---------+-------+
mysql> select * from tvaleurs;
+--------+
| valeur |
+--------+
| 0 |
| 1 |
| 2 |
| 3 |
| 4 |
| 6 |
| 5 |
| 7 |
| 8 |
| 9 |
+--------+
10 rows in set (0.00 sec)Dans une application utilisant une base de donnÃĐes, on trouvera gÃĐnÃĐralement les ÃĐtapes suivantes :
- Connexion au SGBD
- Ãmission de requÊtes SQL vers une base du SGBD
- Traitement des rÃĐsultats de ces requÊtes
- Fermeture de la connexion au SGBD
Les ÃĐtapes 2 et 3 sont rÃĐalisÃĐes de façon rÃĐpÃĐtÃĐe, la fermeture de connexion n'ayant lieu qu'à la fin de l'exploitation de la base. C'est un schÃĐma relativement classique pour toute personne ayant exploitÃĐ une base de donnÃĐes de façon interactive. Le tableau suivant donne les instructions PHP pour rÃĐaliser ces diffÃĐrentes opÃĐrations ave le SGBD MySQL :
| connexion au SGBD | $connexion=mysql_pconnect($hote,$user,$pwd) $connexion=mysql_connect($hote,$user,$pwd) $hote : nom internet de la machine sur laquelle s'exÃĐcute le SGBD MySQL. En effet il est possible de travailler avec des SGBD MySQL distants. $user : nom d'un utilisateur connu du SGBD MySQL $pwd : son mot de passe $connexion : la connexion crÃĐÃĐe mysql_pconnect crÃĐe une connexion persistante avec le SGBD MySQL. Une telle connexion n'est pas fermÃĐe à la fin du script. Elle reste ouverte. Ainsi lorsqu'il faudra ouvrir une nouvelle connexion avec le SGBD, PHP cherchera une connexion existante appartenant au mÊme utilisateur. S'il la trouve, il l'utilise. Il y a là un gain de temps. mysql_connect crÃĐe une connexion non persistante qu'on ferme donc lorsque le travail avec le SGBD MySQL est terminÃĐ. |
| requÊtes SQL | $rÃĐsultats=mysql_db_query($base,$requÊte,$connexion) $base : la base de MySQL avec laquelle on va travailler $requÊte : une requÊte SQL (insert, delete, update, selectâĶ) $connexion : la connexion au SGBD MySQL $rÃĐsultats : les rÃĐsultats de la requÊte - diffÃĻrent selon que la requÊte est un select ou une opÃĐration de mise à jour (insert, update, deleteâĶ) |
| traitement des rÃĐsultats d'un select | $rÃĐsultats=mysql_db_query($base,"select âĶ",$connexion) Le rÃĐsultat d'un select est une table, donc un ensemble de lignes et de colonnes. Cette table est accessible via $rÃĐsultats. $ligne=mysql_fetch_row($rÃĐsultats) lit une ligne de la table et la met dans $ligne sous la forme d'un tableau. Ainsi $ligne[i] est la colonne i de la ligne rÃĐcupÃĐrÃĐe. La fonction mysql_fetch_row peut Être appelÃĐe de façon rÃĐpÃĐtÃĐe. A chaque fois, elle lit une nouvelle ligne de la table $rÃĐsultats. Lorsque la fin de la table est atteinte, la fonction rend la valeur false. Ainsi la table $rÃĐsultats peut-elle Être exploitÃĐe de la façon suivante : while($ligne=mysql_fetch_row($rÃĐsultats)){ // traite la ligne courante $ligne }//while |
| traitement des rÃĐsultats d'une requÊte de mise à jour | $rÃĐsultats=mysql_db_query($base,"insert âĶ",$connexion) La valeur $rÃĐsultats est vraie ou fausse selon que l'opÃĐration a rÃĐussi ou ÃĐchouÃĐ. En cas de succÃĻs, la fonction mysql_affected_rows permet de connaÃŪtre le nombre de lignes modifiÃĐes par l'opÃĐration de mise à jour. |
| fermeture de la connexion | mysql_close($connexion) $connexion : une connexion au SGBD MySQL |
Le code du frontal [valeurs.php] devient le suivant :
Cette fois-ci, les valeurs à mettre dans le combo ne sont pas fournies par un tableau mais par la fonction getValeurs(). Cette fonction :
- ouvre une connexion persistante (mysql_pconnect) avec le serveur mySQL en passant un nom d'utilisateur enregistrÃĐ et son mot de passe.
- une foix la connexion obtenue, une requÊte select est ÃĐmise pour rÃĐcupÃĐrer les valeurs prÃĐsentes dans la table tvaleurs de la base dbValeurs.
- le rÃĐsultat du select est mis dans le tableau $valeurs qui est rendu au programme appelant.
- la fonction rend en fait un tableau à deux rÃĐsultats ($erreur, $valeurs) oÃđ le premier ÃĐlÃĐment est un ÃĐventuel message d'erreur ou la chaÃŪne vide sinon.
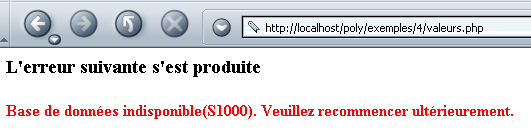
- le programme appelant teste s'il y a eu erreur ou non et si oui fait afficher la page [valeurs-err.php]. Celle-ci est la suivante :
S'il n'y a pas eu erreur, le programme appelant dispose des valeurs dans le tableau $valeurs. On est donc ramenÃĐ au problÃĻme prÃĐcÃĐdent.
Voici deux exemples d'exÃĐcution :
- avec erreur
- sans erreur

III-I-4. GÃĐnÃĐration dynamique de formulaire - 4▲
Dans l'exemple prÃĐcÃĐdent, que se passerait-il si on changeait de SGBD ? Si on passait de MySQL à Oracle ou SQL Server par exemple ? Il faudrait rÃĐÃĐcrire la fonction getValeurs() qui fournit les valeurs. L'intÃĐrÊt d'avoir rassemblÃĐ le code nÃĐcessaire à la rÃĐcupÃĐration des valeurs à afficher dans la liste dans une fonction est que le code à modifier est bien ciblÃĐ et non pas ÃĐparpillÃĐ dans tout le programme. La fonction getValeurs() peut Être rÃĐÃĐcrite de façon à ce qu'elle soit indÃĐpendante du SGBD utilisÃĐ. Il suffit qu'elle travaille avec le pilote ODBC du SGBD plutÃīt que directement avec le SGBD.
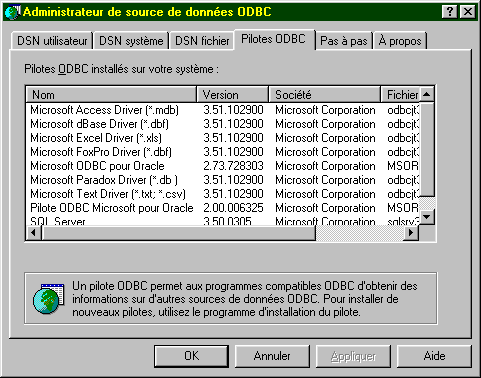
Il existe de nombreuses bases de donnÃĐes sur le marchÃĐ. Afin d'uniformiser les accÃĻs aux bases de donnÃĐes sous MS Windows, Microsoft a dÃĐveloppÃĐ une interface appelÃĐe ODBC (Open DataBase Connectivity). Cette couche cache les particularitÃĐs de chaque base de donnÃĐes sous une interface standard. Il existe sous MS Windows de nombreux pilotes ODBC facilitant l'accÃĻs aux bases de donnÃĐes. Voici par exemple, une liste de pilotes ODBC installÃĐs sur une machine Windows :
Le SGBD MySQL a lui aussi un pilote ODBC. Une application s'appuyant sur des pilotes ODBC peut utiliser n'importe quelle bases de donnÃĐes ci-dessus sans rÃĐ-ÃĐcriture.
Rendons notre base MySQL dbValeurs accessible au travers d'un pilote ODBC. La procÃĐdure ci-dessous est celle de Windows 2000. Pour les systÃĻmes Win9x, la procÃĐdure est trÃĻs analogue. On active le gestionnaire de ressources ODBCÂ :
Menu DÃĐmarrer/Panneau de configuration/Outils d'administration/Sources de donnÃĐes ODBC
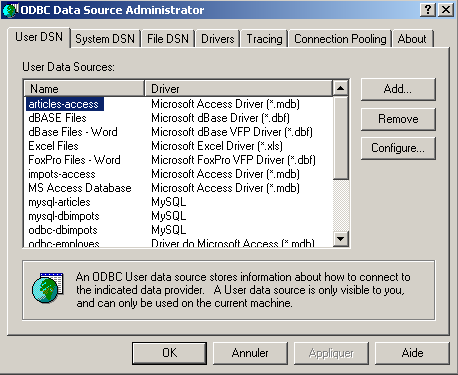
On utilise le bouton [Add] pour ajouter une nouvelle source de donnÃĐes ODBCÂ :
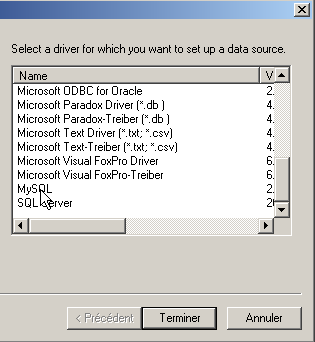
On sÃĐlectionne le pilote ODBC MySQL, on fait [Terminer] puis on donne les caractÃĐristiques de la source de donnÃĐes :
| Windows DSN name | le nom donnÃĐ Ã la source de donnÃĐes ODBC (odbc-valeurs) |
| MySQL host | le nom de la machine qui hÃĐberge le SGBD MySQL qui gÃĻre la source de donnÃĐes (localhost) |
| MySQL database name | le nom de la base MySQL qui est la source de donnÃĐes (dbValeurs) |
| User | un utilisateur ayant des droits d'accÃĻs suffisants sur la base MySQL Ã gÃĐrer (admDbValeurs) |
| Password | son mot de passe (mdpDbValeurs) |
PHP est capable de travailler avec des pilotes ODBC. Le tableau suivant donne les fonctions utiles à connaÃŪtre :
| connexion au SGBD | $connexion=odbc_pconnect($dsn,$user,$pwd) $connexion=odbc_connect($dsn,$user,$pwd) $dsn : nom DSN (Data Source Name) de la machine sur laquelle s'exÃĐcute le SGBD $user : nom d'un utilisateur connu du SGBD $pwd : son mot de passe $connexion : la connexion crÃĐÃĐe odbc_pconnect crÃĐe une connexion persistante avec le SGBD. Une telle connexion n'est pas fermÃĐe à la fin du script. Elle reste ouverte. Ainsi lorsqu'il faudra ouvrir une nouvelle connexion avec le SGBD, PHP cherchera une connexion existante appartenant au mÊme utilisateur. S'il la trouve, il l'utilise. Il y a là un gain de temps. odbc_connect crÃĐe une connexion non persistante qu'on ferme donc lorsque le travail avec le SGBD est terminÃĐ. |
| requÊtes SQL | $requÊtePrÃĐparÃĐe=odbc_prepare($connexion,$requÊte) $requÊte : une requÊte SQL (insert, delete, update, selectâĶ) $connexion : la connexion au SGBD Analyse la requÊte $requÊte et prÃĐpare son exÃĐcution. La requÊte ainsi "prÃĐparÃĐe" est rÃĐfÃĐrencÃĐe par le rÃĐsultat $requÊtePrÃĐparÃĐe. PrÃĐparer une requÊte pour son exÃĐcution n'est pas obligatoire mais amÃĐliore les performances puique l'analyse de la requÊte n'est faite qu'une fois. On demande ensuite l'exÃĐcution de la requÊte prÃĐparÃĐe. Si on demande l'exÃĐcution d'une requÊte non prÃĐparÃĐe de façon rÃĐpÃĐtÃĐe, l'analyse de celle-ci est faite à chaque fois, ce qui est inutile. Une fois prÃĐparÃĐe la requÊte est exÃĐcutÃĐe par $res=odbc_execute($requÊtePrÃĐparÃĐe) rend vrai ou faux selon que l'exÃĐcution de la requÊte rÃĐussit ou non |
| traitement des rÃĐsultats d'un select | Le rÃĐsultat d'un select est une table, donc un ensemble de lignes et de colonnes. Cette table est accessible via $requÊtePrÃĐparÃĐe. $res=odbc_fetch_row($requÊtePrÃĐparÃĐe) lit une ligne de la table rÃĐsultat du select. Rend vrai ou faux selon que l'exÃĐcution de la requÊte rÃĐussit ou non. Les ÃĐlÃĐments de la ligne rÃĐcupÃĐrÃĐe sont disponibles via la fonction odbc_result : $val=odbc_result($requÊtePrÃĐparÃĐe,i) : colonne i de la ligne qui vien d'Être lue $val=odbc_result($requÊtePrÃĐparÃĐe,"nomColonne") : colonne nomColonne de la ligne qui vient d'Être lue La fonction odbc_fetch_row peut Être appelÃĐe de façon rÃĐpÃĐtÃĐe. A chaque fois, elle lit une nouvelle ligne de la table des rÃĐsultats. Lorsque la fin de la table est atteinte, la fonction rend la valeur false. Ainsi la table des rÃĐsultats peut-elle Être exploitÃĐe de la façon suivante : while(odbc_fetch_row($rÃĐsultats)){ // traite la ligne courante avec odbc_result }//while |
| fermeture de la connexion | odbc_close($connexion) $connexion : une connexion au SGBD MySQL |
La fonction getValeurs() chargÃĐe de rÃĐcupÃĐrer les valeurs dans la base de donnÃĐes ODBC est la suivante :
Si on exÃĐcute la nouvelle application sans activer la base de donnÃĐes odbc-valeurs, on obtient le rÃĐsultat suivant :

On remarquera que le code d'erreur renvoyÃĐ par le pilote odbc (odbc_error()=S1000) est peu explicite. Si la base odbc-valeurs est rendue disponible, on obtient les mÊmes rÃĐsultats qu'auparavant.
En conclusion, on peut dire que cette solution est bonne pour la maintenance de l'application. En effet, si la base de donnÃĐes doit changer, l'application n'aura elle pas à changer. L'administrateur systÃĻme crÃĐera simplement une nouvelle source de donnÃĐes ODBC pour la nouvelle base. Toujours en vue de la maintenance, il serait bon de mettre les paramÃĻtres d'accÃĻs à la base ($dsn, $user, $pwd) dans un fichier sÃĐparÃĐ que l'application chargerait au dÃĐmarrage (include).
III-I-5. RÃĐcupÃĐrer les valeurs d'un formulaire▲
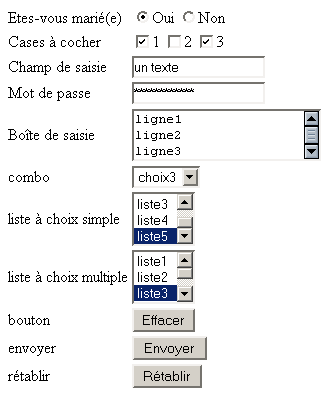
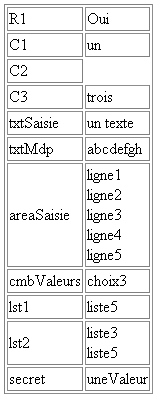
Nous avons dÃĐjà à plusieurs reprises rÃĐcupÃĐrÃĐ les valeurs d'un formulaire envoyÃĐes par un client web. L'exemple suivant montre un formulaire rassemblant les composants HTML les plus courants et s'applique à rÃĐcupÃĐrer les paramÃĻtres envoyÃĐs par le navigateur client. Le formulaire est le suivant :
Il arrive prÃĐrepli. Ensuite l'utilisateur peut le modifier :
S'il appuie sur le bouton [Envoyer] le serveur lui renvoie la liste des valeurs du formulaire :
Le formulaire est une page HTML statique balises.html :
Le tableau ci-dessous rappelle le rÃīle des diffÃĐrentes balises de ce document et la valeur rÃĐcupÃĐrÃĐe par PHP pour les diffÃĐrents types de composants d'un formulaire. La valeur d'un champ de nom HTML C peut Être envoyÃĐe par un POST ou un GET. Dans le premier cas, elle sera rÃĐcupÃĐrÃĐe dans la variable $_GET["C"] et dans le second cas dans la variable $_POST["C"]. Le tableau suivant suppose l'utilisation d'un POST.
| ContrÃīle | balise HTML | valeur rÃĐcupÃĐrÃĐe par PHP |
| formulaire | <form method="POST" > | Â |
| champ de saisie | <input type="text" name="txtSaisie" size="20" value="qqs mots"> | $_POST["txtSaisie"]Â : valeur contenue dans le champ txtSaisie du formulaire |
| champ de saisie cachÃĐe | <input type="password" name="txtMdp" size="20" value="unMotDePasse"> | $_POST["txtmdp"]Â : valeur contenue dans le champ txtMdp du formulaire |
| champ de saisie multilignes | <textarea rows="2" name="areaSaisie" cols="20"> ligne1 ligne2 ligne3 </textarea> |
$_POST["areaSaisie"] : lignes contenues dans le champ areaSaisie sous la forme d'une unique chaÃŪne de caractÃĻres : "ligne1\r\nligne2\r\nligne3". Les lignes sont sÃĐparÃĐes entre elles par la sÃĐquence "\r\n". |
| boutons radio | <input type="radio" value="Oui" name="R1">Oui <input type="radio" name="R1" value="non" checked>Non |
$_POST["R1"]Â : valeur (=value) du bouton radio cochÃĐ "oui" ou "non" selon les cas. |
| cases à cocher | <input type="checkbox" name="C1" value="un">1 <input type="checkbox" name="C2" value="deux" checked>2 <input type="checkbox" name="C3" value="trois">3 |
$_POST["C1"]Â : valeur (=value) de la case si elle est cochÃĐe sinon la variable n'existe pas. Ainsi si la case C1 a ÃĐtÃĐ cochÃĐe, $_POST["C1"] vaut "un", sinon $_POST["C1"] n'existe pas. |
| Combo | <select size="1" name="cmbValeurs"> <option>choix1</option> <option selected>choix2</option> <option>choix3</option> </select> |
$_POST["cmbValeurs"]Â : option sÃĐlectionnÃĐe dans la liste, par exemple "choix3". |
| liste à sÃĐlection unique | <select size="3" name="lst1"> <option selected>liste1</option> <option>liste2</option> <option>liste3</option> <option>liste4</option> <option>liste5</option> </select> |
$_POST["lst1"]Â : option sÃĐlectionnÃĐe dans la liste, par exemple "liste5". |
| liste à sÃĐlection multiple | <select size="3" name="lst2[]" multiple> <option>liste1</option> <option>liste2</option> <option selected>liste3</option> <option>liste4</option> <option>liste5</option> </select> |
$_POST["lst2"] : tableau des options sÃĐlectionnÃĐes dans la liste, par exemple ["liste3,"liste5"]. On notera la syntaxe particuliÃĻre de la balise HTML pour ce cas particulier : lst2[]. |
| champ cachÃĐ | <input type="hidden" name="secret" value="uneValeur"> | $_POST["secret"]Â : valeur (=value) du champ, ici "uneValeur". |
Dans notre exemple, les valeurs du formulaire sont adressÃĐes au programme parameters.php :
Le code de ce dernier est le suivant :
DÃĐtaillons quelques points de ce programme :
- l'application s'affranchit du mode de passage des valeurs du formulaire au serveur. Dans les deux cas possibles (GET et POST), le dictionnaire des valeurs passÃĐes est rÃĐfÃĐrencÃĐe par $param.
- Ã partir du contenu du champ areaSaisie "ligne1\r\nligne2\r\nâĶ" on crÃĐe un tableau de chaÃŪnes par explode("\r\n",$param["areaSaisie"]). On a donc le tableau [ligne1,ligne2,âĶ]. A partir de celui-ci on crÃĐe la chaÃŪne "ligne1<br>ligne2<br>âĶ" avec la fonction implode.
- la valeur de la liste à sÃĐlection multiple lst2 est un tableau, par exemple ["option3","option5"]. A partir de celui-ci, on crÃĐe une chaÃŪne de caractÃĻres "option3<br>option5" avec la fonction implode.
- l'application vÃĐrifie que tous les paramÃĻtres ont ÃĐtÃĐ positionnÃĐs. Il faut se rappeler ici que n'importe quelle URL peut Être appelÃĐe à la main ou par programme et qu'on n'a pas nÃĐcessairement les paramÃĻtres attendus. S'il manque des paramÃĻtres, la page balises.html est affichÃĐe sinon la page parameters-p1.php. Celle-ci affiche les valeurs rÃĐcupÃĐrÃĐes et calculÃĐes dans parameters.php dans un tableau :
III-J. Suivi de session▲
III-J-1. Le problÃĻme▲
Une application web peut consister en plusieurs ÃĐchanges de formulaires entre le serveur et le client. On a alors le fonctionnement suivant :
ÃĐtape 1
- le client C1 ouvre une connexion avec le serveur et fait sa requÊte initiale.
- le serveur envoie le formulaire F1 au client C1 et ferme la connexion ouverte en 1.
ÃĐtape 2
- le client C1 remplit le formulaire et le renvoie au serveur. Pour ce faire, le navigateur ouvre une nouvelle connexion avec le serveur.
- celui-ci traite les donnÃĐes du formulaire 1, calcule des informations I1 Ã partir de celles-ci, envoie un formulaire F2 au client C1 et ferme la connexion ouverte en 3.
ÃĐtape 3
- le cycle des ÃĐtapes 3 et 4 se rÃĐpÃĻte dans des ÃĐtapes 5 et 6. A l'issue de l'ÃĐtape 6, le serveur aura reçu deux formulaires F1 et F2 et à partir de ceux-ci aura calculÃĐ des informations I1 et I2.
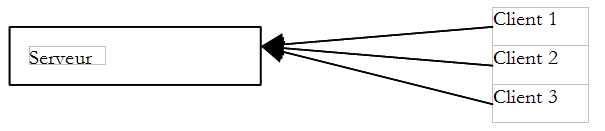
Le problÃĻme posÃĐ est : comment le serveur fait-il pour conserver les informations I1 et I2 liÃĐes au client C1 ? On appelle ce problÃĻme le suivi de la session du client C1. Pour comprendre sa racine, examinons le schÃĐma d'une application serveur TCP-IP servant simultanÃĐment plusieurs clients :

Dans une application client-serveur TCP-IP classique :
- le client crÃĐe une connexion avec le serveur
- ÃĐchange à travers celle-ci des donnÃĐes avec le serveur
- la connexion est fermÃĐe par l'un des deux partenaires
Les deux points importants de ce mÃĐcanisme sont :
- une connexion unique est crÃĐÃĐe pour chacun des clients
- cette connexion est utilisÃĐe pendant toute la durÃĐe du dialogue du serveur avec son client
Ce qui permet au serveur de savoir à un moment donnÃĐ avec quel client il travaille, c'est la connexion ou dit autrement le "tuyau" qui le relie à son client. Ce tuyau ÃĐtant dÃĐdiÃĐ Ã un client donnÃĐ, tout ce qui arrive de ce tuyau vient de ce client et tout ce qui est envoyÃĐ dans ce tuyau arrive à ce mÊme client.
Le mÃĐcanisme du client-serveur HTTP suit le schÃĐma prÃĐcÃĐdent avec cependant la particularitÃĐ que le dialogue client-serveur est limitÃĐ Ã un unique ÃĐchange entre le client et le serveur :
- le client ouvre une connexion vers le serveur et fait sa demande
- le serveur fait sa rÃĐponse et ferme la connexion
Si au temps T1, un client C fait une demande au serveur, il obtient une connexion C1 qui va servir à l'ÃĐchange unique demande-rÃĐponse. Si au temps T2, ce mÊme client fait une seconde demande au serveur, il va obtenir une connexion C2 diffÃĐrente de la connexion C1. Pour le serveur, il n'y a alors aucune diffÃĐrence entre cette seconde demande de l'utilisateur C et sa demande initiale : dans les deux cas, le serveur considÃĻre le client comme un nouveau client. Pour qu'il y ait un lien entre les diffÃĐrentes connexions du client C au serveur, il faut que le client C se fasse "reconnaÃŪtre" par le serveur comme un "habituÃĐ" et que le serveur rÃĐcupÃĻre les informations qu'il a sur cet habituÃĐ.
Imaginons une administration qui fonctionnerait de la façon suivante :
- Il y a une unique file d'attente
- Il y a plusieurs guichets. Donc plusieurs clients peuvent Être servis simultanÃĐment. Lorsqu'un guichet se libÃĻre, un client quitte la file d'attente pour Être servi à ce guichet
- Si c'est la premiÃĻre fois que le client se prÃĐsente, la personne au guichet lui donne un jeton avec un numÃĐro. Le client ne peut poser qu'une question. Lorsqu'il a sa rÃĐponse il doit quitter le guichet et passer à la fin de la file d'attente. Le guichetier note les informations de ce client dans un dossier portant son numÃĐro.
- Lorsqu'arrive à nouveau son tour, le client peut Être servi par un autre guichetier que la fois prÃĐcÃĐdente. Celui-ci lui demande son jeton et rÃĐcupÃĻre le dossier ayant le numÃĐro du jeton. De nouveau le client fait une demande, a une rÃĐponse et des informations sont rajoutÃĐes à son dossier.
- et ainsi de suiteâĶ Au fil du temps, le client aura la rÃĐponse à toutes ses requÊtes. Le suivi entre les diffÃĐrentes requÊtes est rÃĐalisÃĐ grÃĒce au jeton et au dossier associÃĐ Ã celui-ci.
Le mÃĐcanisme de suivi de session dans une application client-serveur web est analogue au fonctionnement prÃĐcÃĐdent :
- lors de sa premiÃĻre demande, un client se voit donner un jeton par le serveur web
- il va prÃĐsenter ce jeton à chacune de ses demandes ultÃĐrieures pour s'identifier
Le jeton peut revÊtir diffÃĐrentes formes :
celui d'un champ cachÃĐ dans un formulaire
-
- le client fait sa premiÃĻre demande (le serveur le reconnaÃŪt au fait que le client n'a pas de jeton)
- le serveur fait sa rÃĐponse (un formulaire) et met le jeton dans un champ cachÃĐ de celui-ci. A ce moment, la connexion est fermÃĐe (le client quitte le guichet avec son jeton). Le serveur a pris soin ÃĐventuellement d'associer des informations à ce jeton.
- le client fait sa seconde demande en renvoyant le formulaire. Le serveur rÃĐcupÃĻre dans celui-ci le jeton. Il peut alors traiter la seconde demande du client en ayant accÃĻs, grÃĒce au jeton, aux informations calculÃĐes lors de la premiÃĻre demande. De nouvelles informations sont ajoutÃĐes au dossier liÃĐ au jeton, une seconde rÃĐponse est faite au client et la connexion est fermÃĐe pour la seconde fois. Le jeton a ÃĐtÃĐ mis de nouveau dans le formulaire de la rÃĐponse afin que l'utilisateur puisse le prÃĐsenter lors de sa demande suivante.
- et ainsi de suiteâĶ
L'inconvÃĐnient principal de cette technique est que le jeton doit Être mis dans un formulaire. Si la rÃĐponse du serveur n'est pas un formulaire, la mÃĐthode du champ cachÃĐ n'est plus utilisable.
celui du cookie
-
- le client fait sa premiÃĻre demande (le serveur le reconnaÃŪt au fait que le client n'a pas de jeton)
- le serveur fait sa rÃĐponse en ajoutant un cookie dans les entÊtes HTTP de celle-ci. Cela se fait à l'aide de la commande HTTP Set-Cookie :
Set-Cookie: param1=valeur1;param2=valeur2;âĶ.
oÃđ parami sont des noms de paramÃĻtres et valeursi leurs valeurs. Parmi les paramÃĻtres, il y aura le jeton. Bien souvent, il n'y a que le jeton dans le cookie, les autres informations ÃĐtant consignÃĐes par le serveur dans le dossier liÃĐ au jeton. Le navigateur qui reçoit le cookie va le stocker dans un fichier sur le disque. AprÃĻs la rÃĐponse du serveur, la connexion est fermÃĐe (le client quitte le guichet avec son jeton).
-
- le client fait sa seconde demande au serveur. A chaque fois qu'une demande à un serveur est faite, le navigateur regarde parmi tous les cookies qu'il a, s'il en a un provenant du serveur demandÃĐ. Si oui, il l'envoie au serveur toujours sous la forme d'une commande HTTP, la commande Cookie qui a une syntaxe analogue à celle de la commande Set-Cookie utilisÃĐe par le serveur :
Cookie: param1=valeur1;param2=valeur2;âĶ.
Parmi les entÊtes HTTP envoyÃĐs par le navigateur, le serveur retrouvera le jeton lui permettant de reconnaÃŪtre le client et de retrouver les informations qui lui sont liÃĐes.
C'est la forme la plus utilisÃĐe de jeton. Elle prÃĐsente un inconvÃĐnient : un utilisateur peut configurer son navigateur afin qu'il n'accepte pas les cookies. Ce type d'utilisateur n'a alors pas accÃĻs aux applications web avec cookie.
rÃĐÃĐcriture d'URL
-
- le client fait sa premiÃĻre demande (le serveur le reconnaÃŪt au fait que le client n'a pas de jeton)
- le serveur envoie sa rÃĐponse. Celle-ci contient des liens que l'utilisateur doit utiliser pour continuer l'application. Dans l'URL de chacun de ces liens, le serveur rajoute le jeton sous la forme URL;jeton=valeur.
- lorsque l'utilisateur clique sur l'un des liens pour continuer l'application, le navigateur fait sa demande au serveur web en lui envoyant dans les entÊtes HTTP l'URL URL;jeton=valeur demandÃĐe. Le serveur est alors capable de rÃĐcupÃĐrer le jeton.
III-J-2. L'API PHP pour le suivi de session▲
Nous prÃĐsentons maintenant les principales mÃĐthodes utiles au suivi de session :
| session_start() | dÃĐmarre la session à laquelle appartient la requÊte en cours. Si celle-ci ne faisait pas encore partie d'une session, cette derniÃĻre est crÃĐÃĐe. |
| session_id() | identifiant de la session en cours |
| $_SESSION[$var] | dictionnaire mÃĐmorisant les donnÃĐes d'une session. Accessible en lecture et ÃĐcriture |
| session_destroy() | supprime les donnÃĐes contenues dans la session en cours. Ces donnÃĐes restent disponibles pour l'ÃĐchange client-serveur en cours mais seront indisponibles lors du prochain ÃĐchange. |
III-J-3. Exemple 1▲
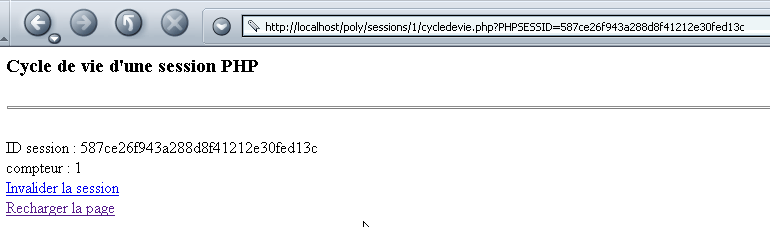
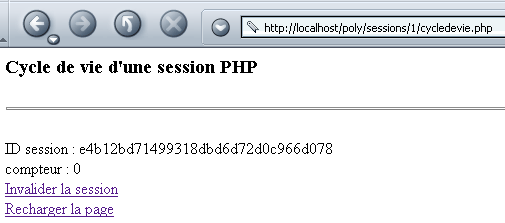
Nous prÃĐsentons un exemple inspirÃĐ du livre "Programmation avec J2EE" aux ÃĐditions Wrox et distribuÃĐ par Eyrolles. Cet exemple permet de voir comment fonctionne une session PHP. La page principale est la suivante :

On y trouve les ÃĐlÃĐments suivants :
- l'ID de la session obtenue par la fonction session_id(). Cet ID gÃĐnÃĐrÃĐ par le navigateur est envoyÃĐ au client par un cookie que le navigateur renvoie lorsqu'il demande une URL de la mÊme arborescence. C'est ce qui maintient la session.
- un compteur qui est incrÃĐmentÃĐ au fil des demandes du navigateur et qui montre que la session est bien maintenue.
- un lien permettant de supprimer les donnÃĐes attachÃĐes à la session en cours. Ceci est fait par la fonction session_destroy()
- un lien pour recharger la page
Le code de l'application cycledevie.php est le suivant :
Notons les points suivants :
- dÃĻs le dÃĐbut de l'aplication, une session est dÃĐmarrÃĐe. Si le client a envoyÃĐ un jeton de session, c'est la session ayant cet identificateur qui est redÃĐmarrÃĐe et toutes les donnÃĐes qui lui sont liÃĐes sont placÃĐes dans le dictionnaire $_SESSION. Sinon, un nouveau jeton de session est crÃĐÃĐe.
- si le client a envoyÃĐ un paramÃĻtre action ayant la valeur "invalider", les donnÃĐes de la session sont marquÃĐes comme ÃĐtant "à supprimer" pour le prochain ÃĐchange. Elles ne seront pas sauvegardÃĐes sur le serveur à la fin de l'ÃĐchange contrairement à un ÃĐchange normal.
- on rÃĐcupÃĻre un compteur liÃĐ Ã la session dans le dictionnaire $_SESSION, ainsi que l'ID de session (session_id()).
- la page à envoyer au client est gÃĐnÃĐrÃĐe par le programme cycledevie-p1.php
La page cycledevie-p1.php affiche la page envoyÃĐe au client :
On remarquera l'URL attachÃĐe à chacun des deux liens :
- cycledevie.php pour recharger la page
- cycledevie.php?action=invalider pour invalider la session. Dans ce cas, un paramÃĻtre action=invalider est joint à l'URL. Il sera rÃĐcupÃĐrÃĐ par le programme serveur cycledevie.php par l'instruction $action=$_GET["action"].
Rechargeons la page deux fois de suite :

Le compteur a bien ÃĐtÃĐ incrÃĐmentÃĐ. L'ID de session n'a pas changÃĐ. Invalidons maintenant la session :

On voit qu'on a perdu l'ID de la session mais que le compteur a lui ÃĐtÃĐ incrÃĐmentÃĐ une nouvelle fois. Rechargeons la page :

On voit qu'on recommence avec le mÊme ID de session que prÃĐcÃĐdemment. Le compteur lui repart à zÃĐro. La fonction session_destroy() n'a donc pas un effet immÃĐdiat. Les donnÃĐes de la session courante sont supprimÃĐes simplement pour l'ÃĐchange client-serveur qui suit celui oÃđ est faite la suppression. L'ID session n'a pas changÃĐ, ce qui tendrait à montrer que session_destroy() ne dÃĐmarre pas une nouvelle session avec crÃĐation d'un nouvel ID. Le cookie du jeton de session a ÃĐtÃĐ renvoyÃĐ par le navigateur client et PHP a rÃĐcupÃĐrÃĐ la session de ce jeton, session qui n'avait plus de donnÃĐes.
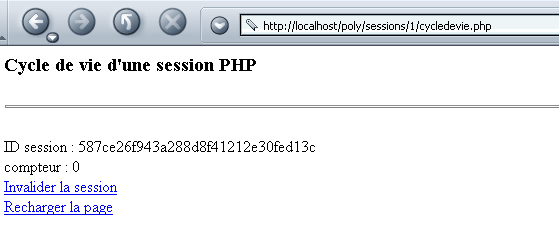
Les tests prÃĐcÃĐdents ont ÃĐtÃĐ rÃĐalisÃĐs avec le navigateur Netscape configurÃĐ pour utiliser les cookies. Configurons-le maintenant pour ne pas utiliser ceux-ci. Cela signifie qu'il ne stockera ni ne renverra les cookies envoyÃĐs par le serveur. On s'attend alors à ce que les sessions ne fonctionnent plus. Essayons avec un premier ÃĐchange :

On a un ID de session, celui gÃĐnÃĐrÃĐ par session_start(). Rechargeons la page avec le lien :
De façon surprenante, les rÃĐsultats ci-dessus montrent qu'on a une session en cours et que le compteur est correctement gÃĐrÃĐ. Comment cela est-il possible puisque les cookies ayant ÃĐtÃĐ dÃĐsactivÃĐs, il n'y a plus d'ÃĐchange de jeton entre le serveur et le navigateur ? L'URL de la copie d'ÃĐcran ci-dessus nous donne la rÃĐponse :
C'est l'URL du lien "Recharger la page". VÃĐrifions le code source de la page affichÃĐe par le navigateur :
Rappelons que le code initial des deux liens dans la page cycledevie-p1.php est celui-ci :
L'interprÃĐteur PHP a donc de lui-mÊme rÃĐÃĐcrit les URL des deux liens en y ajoutant le jeton de session. Ainsi celui-ci est bien transmis par le navigateur lorsque les liens sont activÃĐs. Ce qui explique que mÊme sans les cookies activÃĐs, la session reste correctement gÃĐrÃĐe.
III-J-4. Exemple 3▲
Nous nous proposons d'ÃĐcrire une application php qui serait cliente de l'application compteur prÃĐcÃĐdente. Elle l'appellerait N fois de suite oÃđ N serait passÃĐ en paramÃĻtre. Notre but est de montrer un client web programmÃĐ et la façon de gÃĐrer le jeton de session. Notre point de dÃĐpart sera un client web gÃĐnÃĐrique appelÃĐ de la façon suivante :
clientweb URL GET/HEAD
- URLÂ : url demandÃĐe
- GET/HEAD : GET pour demander le code HTML de la page, HEAD pour se limiter aux seuls entÊtes HTTP
Voici un exemple avec l'URL http://localhost/poly/sessions/2/cycledevie.php. Ce programme est celui dÃĐjà dÃĐcrit avec une lÃĐgÃĻre diffÃĐrence :
La fonction session_set_cookie_params permet de fixer certains paramÃĻtres du cookie qui va contenir le jeton de session. Le 1er paramÃĻtre est la durÃĐe de vie du cookie. Une durÃĐe de vie nulle signifie que le cookie est supprimÃĐ par le navigateur qui l'a reçu lorsque celui-ci est fermÃĐ. Le second paramÃĻtre est le chemin des URL auxquelles le navigateur doit renvoyer le cookie. Dans l'exemple ci-dessus, si le navigateur a reçu le cookie de la machine localhost, il renverra le cookie à toute URL se trouvant dans l'arborescence http://localhost/poly/sessions/2/.
Le programme clientweb affiche tout ce qu'il reçoit du serveur. On voit ci-dessus la commande HTTP Set-cookie avec laquelle le serveur envoie un cookie à son client. Ici le cookie contient deux informations :
- PHPSESSID qui est le jeton de la session
- path qui dÃĐfinit l'URL à laquelle appartient le cookie. path=/poly/sessions/2 indique au navigateur qu'il devra renvoyer le cookie au serveur à chaque fois qu'il demandera une URL commençant par /poly/sessions/2 de la machine qui lui a envoyÃĐ le cookie.
- un cookie peut dÃĐfinir ÃĐgalement une durÃĐe de validitÃĐ. Ici cette information est absente. Le cookie sera donc dÃĐtruit à la fermeture du navigateur. Un cookie peut avoir une durÃĐe de validitÃĐ de N jours par exemple. Tant qu'il est valide, le navigateur le renverra à chaque fois que l'une des URL de son domaine (Path) sera consultÃĐe. Prenons un site de vente en ligne de CD. Celui-ci peut suivre le cheminement de son client dans son catalogue et dÃĐterminer peu à peu ses prÃĐfÃĐrences : la musique classique par exemple. Ces prÃĐfÃĐrences peuvent Être rangÃĐes dans un cookie ayant une durÃĐe de vie de 3 mois. Si ce mÊme client revient au bout d'un mois sur le site, le navigateur renverra le cookie à l'application serveur. Celle-ci d'aprÃĻs les informations renfermÃĐes dans le cookie pourra alors adapter les pages gÃĐnÃĐrÃĐes aux prÃĐfÃĐrences de son client.
Le code du client web suit.
Le programme prÃĐcÃĐdent utilise la bibliothÃĻque CURLÂ :
| $connexion=curl_init($URL) | initialise un objet CURL avec l'URL Ã atteindre |
| curl_setopt ($connexion,option,valeur) | fixe la valeur de certaines options de la connexion. Citons les deux utilisÃĐes dans le programme : CURLOPT_HEADER=1 : permet d'avoir les entÊtes HTTP envoyÃĐes par le serveur CURLOPT_NOBODY=1 : permet d'ignorer le document envoyÃĐ par le serveur derriÃĻre les entÊtes HTTP |
| curl_exec($connexion) | rÃĐalise la connexion à $URL avec les options demandÃĐes. Affiche sur l'ÃĐcran tout ce que le serveur envoie |
| curl_close($connexion) | ferme la connexion |
Le programme prÃĐcÃĐdent est plutÃīt simple. Cependant la bibliothÃĻque CURL ne permet pas de manipuler finement la rÃĐponse du serveur, par exemple l'analyser ligne par ligne. Le programme suivant fait la mÊme chose que le prÃĐcÃĐdent mais avec les fonctions rÃĐseau de base de PHP. Il sera le point de dÃĐpart pour l'ÃĐcriture d'un client à notre application cycledevie.php.
Commentons quelques points de ce programme :
- le programme admet deux paramÃĻtres :la fonction getURL analyse l'URL $URL avec la fonction parse_url. L'instruction $url=parse_url($URL) va crÃĐer le tableau associatif $url avec les clÃĐs ÃĐventuelles suivantes :
- scheme : le protocole de l'URL (http, ftp, ..)
- host : la machine de l'URL
- port : le port de l'URL
- path : le chemin de l'URL
- querystring : les paramÃĻtres de l'URL
-
- une URL http dont on veut afficher le contenu à l'ÃĐcran.
- une mÃĐthode GET ou HEAD à utiliser selon que l'on veut seulement les entÊtes HTTP (HEAD) ou ÃĐgalement le corps du document associÃĐ Ã l'URL (GET).
- les deux paramÃĻtres sont passÃĐs à la fonction getURL. Celle-ci rend un objet $rÃĐsultats. Celui-ci a un champ erreur s'il y a une erreur, un champ rÃĐponse sinon. Le champ erreur sert à stocker un ÃĐventuel message d'erreur. Le champ rÃĐponse est la rÃĐponse du serveur web contactÃĐ.
- la fonction getURL analyse l'URL $URL avec la fonction parse_url. L'instruction $url=parse_url($URL) va crÃĐer le tableau associatif $url avec les clÃĐs ÃĐventuelles suivantes :
- scheme : le protocole de l'URL (http, ftp, ..)
- host : la machine de l'URL
- port : le port de l'URL
- path : le chemin de l'URL
- querystring : les paramÃĻtres de l'URL
Une url sera correcte si elle est de la forme http://machine[:port][/chemin].
- le paramÃĻtre $header est ÃĐgalement vÃĐrifiÃĐ
- une fois les paramÃĻtres vÃĐrifiÃĐs et corrects, on crÃĐe une connexion TCP sur la machine ($hote,$port), puis on envoie la commande HTTP GET ou HEAD selon le paramÃĻtre $header.
- on lit alors la rÃĐponse du serveur qu'on met dans $rÃĐsultats->rÃĐponse.
L'exÃĐcution du programme donne les rÃĐsultats suivants :
Le lecteur attentif aura notÃĐ que la rÃĐponse du serveur n'est pas la mÊme selon le programme client utilisÃĐ. Dans le premier cas, le serveur avait envoyÃĐ un entÊte HTTP : Transfer-Encoding: chunked, entÊte qui n'a pas ÃĐtÃĐ envoyÃĐ dans le second cas. Cela vient du fait que le second client a envoyÃĐ l'entÊte HTTP : get URL HTTP/1.0 qui demande une URL et indique qu'il travaille avec le protocole HTTP version 1.0 ce qui oblige le serveur à lui rÃĐpondre avec ce mÊme protocole. Or l'entÊte HTTP Transfer-Encoding: chunked appartient au protocole HTTP version 1.1. Aussi le serveur ne l'a-t-il pas utilisÃĐ dans sa rÃĐponse. Ceci nous montre que le premier client a lui fait sa requÊte en indiquant qu'il travaillait avec le ptotocole HTTP version 1.1.
Nous crÃĐons maintenant le programme clientCompteur appelÃĐ de la façon suivante :
clientCompteur URL N [JSESSIONID]
- URLÂ : url de l'application cycledevie
- N : nombre d'appels à faire à cette application
- PHPSESSIDÂ : paramÃĻtre facultatif - jeton d'une session
Le but du programme est d'appeler N fois l'application cycledevie.php en gÃĐrant le cookie de session et en affichant à chaque fois la valeur du compteur renvoyÃĐe par le serveur. A la fin des N appels, la valeur de celui-ci doit Être N-1. Voici un premier exemple d'exÃĐcution :
Le programme affiche :
- les entÊtes HTTP qu'il envoie au serveur sous la forme --> entÊteEnvoyÃĐ
- les entÊtes HTTP qu'il reçoit sous la forme <-- entÊteReçu
- la valeur du compteur aprÃĻs chaque appel
On voit que lors du premier appel :
- le client n'envoie pas de cookie
- le serveur en envoie un (Set-Cookie:)
Pour les appels suivants :
- le client renvoie systÃĐmatiquement le cookie qu'il a reçu du serveur lors du 1er appel. C'est ce qui va permettre au serveur de le reconnaÃŪtre et d'incrÃĐmenter son compteur.
- le serveur lui, ne renvoie plus de cookie
Nous relançons le programme prÃĐcÃĐdent en passant le jeton ci-dessus comme troisiÃĻme paramÃĻtre :
On voit ici que dÃĻs le 1er appel du client, le serveur reçoit un cookie de session valide. On pointe peut-Être là un trou de sÃĐcuritÃĐ potentiel. Si je suis capable d'intercepter sur le rÃĐseau un jeton de session, je suis alors capable de me faire passer pour celui qui avait initiÃĐ celle-ci. Dans notre exemple, le premier appel (sans jeton de session) reprÃĐsente celui qui initie la session (peut-Être avec un login et mot de passe qui vont lui donner le droit d'avoir un jeton) et le second appel (avec jeton de session) reprÃĐsente celui qui a "piratÃĐ" le jeton de session du premier appel. Si l'opÃĐration en cours est une opÃĐration bancaire cela peut devenir ennuyeuxâĶ
Le code du client est le suivant :
DÃĐcortiquons les points importants de ce programme :
- on doit faire N ÃĐchanges client-serveur. C'est pourquoi ceux-ci sont dans une boucleCacher/Afficher le codeSélectionnez
- à chaque ÃĐchange, le client ouvre une connexion TCP-IP avec le serveur. Une fois celle-ci obtenue, il envoie au serveur les entÊtes HTTP de sa requÊte :
Si le jeton PHPSESSID est disponible, il est envoyÃĐ sous la forme d'un cookie, sinon il ne l'est pas. On notera que le client a indiquÃĐ qu'il travaillait avec le protocole HTTP/1.1. Ce qui explique qu'ultÃĐrieurement, le serveur va lui envoyer l'entÊte HTTP : Transfer-Encoding: chunked qui appartient au protocole HTTP/1.1 mais pas au protocole HTTP/1.0.
- Une fois sa requÊte envoyÃĐe, le client attend la rÃĐponse du serveur. Il commence par exploiter les entÊtes HTTP de cette rÃĐponse. Il recherche dans celle-ci deux lignes :
[ligne vide]
Si la ligne Transfer-Encoding: chunked n'est pas prÃĐsente, le document est envoyÃĐ en une seule fois derriÃĻre la ligne vide des entÊtes HTTP. Donc, selon la prÃĐsence ou non de cette ligne, le mode de rÃĐception du document va diffÃĐrer. Le code d'exploitation des entÊtes HTTP est le suivant :
[document]
[nombre de caractÃĻres du document en hexadÃĐcimal]
Cacher/Afficher le codeSélectionnezLa ligne Cookie: est l'entÊte HTTP qui contient le jeton de session PHPSESSID. Le client doit le rÃĐcupÃĐrer pour le renvoyer au serveur lors de l'ÃĐchange suivant. La ligne Transfer-Encoding: chunked si elle est prÃĐsente indique que le serveur va envoyer un document par morceaux. Chaque morceau est alors envoyÃĐ au client sous la forme suivante :
Cookie :
Transfer-Encoding: chunked
- lorsque le jeton aura ÃĐtÃĐ trouvÃĐ une premiÃĻre fois, il ne sera plus cherchÃĐ lors des appels suivants au serveur. Lorsque les entÊtes HTTP de la rÃĐponse ont ÃĐtÃĐ traitÃĐs, on passe au document qui suit les entÊtes HTTP. Celui-ci est lu diffÃĐremment selon son mode de transfert :Cacher/Afficher le codeSélectionnez
- Dans le document $document reçu on cherche la ligne qui donne la valeur du compteur. Cette recherche est faite là aussi avec une expression rÃĐguliÃĻre :Cacher/Afficher le codeSélectionnez
- Dans le cas oÃđ le serveur envoie le document en une fois, la rÃĐception de celui-ci est simple :
- Dans le cas oÃđ le serveur envoie le document en plusieurs morceaux, la lecture de celui-ci est plus complexe :
Rappelons qu'un morceau de document est envoyÃĐ sous la forme
[taille]
[partie de document]
[ligne vide]
On commence donc par lire la taille du document. Celle-ci connue, on demande à la fonction fread de lire $taille caractÃĻres dans le flux $connexion puis la ligne vide qui suit. On rÃĐpÃĻte cela jusqu'à ce que le serveur envoie l'information qu'il va envoyer un document de taille 0.
III-J-5. Exemple 4▲
Dans l'exemple prÃĐcÃĐdent, le client web renvoie le jeton sous la forme d'un cookie. Nous avons vu qu'il pouvait aussi le renvoyer au sein mÊme de l'URL demandÃĐe sous la forme URL;PHPSESSID=xxx. VÃĐrifions-le. Le programme clientCompteur.php est transformÃĐ en clientCompteur2.php et modifiÃĐ de la façon suivante :
Le client demande donc l'URL du compteur par GET URL;PHPSESSID=xx HTTP/1.1 et n'envoie plus de cookie. C'est la seule modification. Voici les rÃĐsultats d'un premier appel :
Lors du premier appel le client demande l'URL sans jeton de session. Le serveur lui rÃĐpond en lui envoyant le jeton. Le client rÃĐinterroge alors la mÊme URL en adjoignant le jeton reçu à celle-ci. On voit que le compteur est bien incrÃĐmentÃĐ preuve que le serveur a bien reconnu qu'il s'agissait de la mÊme session.
III-J-6. Exemple 5▲
Cet exemple montre une application composÃĐe de trois pages qu'on appellera page1, page2 et page3. L'utilisateur doit les obtenir dans cet ordre :
- page1 est un formulaire demandant une information : un nom
- page2 est un formulaire obtenu en rÃĐponse à l'envoi du formulaire de page1. Il demande une seconde information : un age
- page3 est un document HTML qui affiche le nom obtenu par page1 et l'ÃĒge obtenu par page2.
Il y a trois ÃĐchanges client-serveur :
- au premier ÃĐchange le formulaire page1 est demandÃĐ par le client et envoyÃĐ par le serveur
- au second ÃĐchange le client envoie le formulaire page1 (nom) au serveur. Il reçoit en retour le formulaire page2 ou de nouveau le formulaire page1 s'il ÃĐtait erronÃĐ.
- au troisiÃĻme ÃĐchange le client envoie le formulaire page2 (age) au serveur. Il reçoit en retour le formulaire page3 ou de nouveau le formulaire page2 s'il ÃĐtait erronÃĐ. Le document page3 affiche le nom et l'ÃĒge. Le nom a ÃĐtÃĐ obtenu par le serveur au second ÃĐchange et "oubliÃĐ" depuis. On utilise une session pour enregistrer le nom à l'ÃĐchange 2 afin qu'il soit disponible lors de l'ÃĐchange 3.
La page page1 obtenue au premier ÃĐchange est la suivante :

On remplit le champ du nom :

On utilise le bouton [Suite] et on obtient alors la page page2 suivante :

On remplit le champ de l'ÃĒge :

On utilise le bouton [Suite] et on obtient alors la page page3 suivante :

Lorsqu'on soumet la page page1 au serveur, celui-ci peut la renvoyer avec un code d'erreur si le nom est vide :

Lorsqu'on soumet la page page2 au serveur, celui-ci peut la renvoyer avec un code d'erreur si l'ÃĒge est invalide :

L'application est composÃĐe de six programmes :
| etape1.php | fait appel à page1.php |
| page1.php | affiche page1. Le formulaire de page1 est traitÃĐ par etape2.php. |
| etape2.php | traite les valeurs du formulaire de page1. S'il y a des erreurs, page1 est rÃĐaffichÃĐe par page1.php sinon c'est page2 qui est affichÃĐe par page2.php. |
| page2.php | affiche page2. Le formulaire de page2 est traitÃĐ par etape3.php. |
| etape3.php | traite les valeurs du formulaire de page2. S'il y a des erreurs, page2 est rÃĐaffichÃĐe par page2.php sinon c'est page3 qui est affichÃĐe par page3.php. |
| page3.php | affiche page3. |
L'ÃĐtape 1 de l'application est traitÃĐe par le programme etape1.php suivant :
Notons les points suivants :
- l'application a besoin d'un suivi de session. Aussi chaque ÃĐtape de celle-ci dÃĐmarre-t-elle une session.
- les informations de session à conserver le seront dans un objet $session.
- les informations nÃĐcessaires à l'affichage des diffÃĐrentes (trois) pages de l'application seront mises dans un objet $requÊte.
Le programme page1.php affiche les informations contenues dans $requÊte :
- la page reçoit un objet $requÊte contenant deux champs : nom et erreurs. Elle affiche la valeur de ces deux champs.
- elle prÃĐsente de plus un formulaire. Les valeurs de celui-ci (nom) sont envoyÃĐes par la mÃĐthode POST au programme etape2.php :
L'application etape2.php est chargÃĐe de traiter les valeurs du formulaire de page1 et de rÃĐafficher page1 s'il y a des erreurs (nom erronÃĐ) sinon d'afficher page2 pour avoir l'ÃĒge.
- etape2 commence par vÃĐrifier qu'il a bien le paramÃĻtre nom attendu. Si ce n'est pas le cas, il fait rÃĐafficher une page1 vide. Ce cas est possible si etape2 est appelÃĐe directement par un client qui ne lui passe pas de paramÃĻtres.
- si le paramÃĻtre nom est prÃĐsent, on vÃĐrifie sa validitÃĐ. Cela se fait par l'intermÃĐdiaire d'une procÃĐdure appelÃĐe calculerPage dont le rÃīle est de produire un objet $page avec un champ erreurs qui est un tableau d'erreurs. Une seule erreur est possible mais on a voulu montrer qu'on pouvait gÃĐrer une liste d'erreurs.
- s'il y a des erreurs, la page page1 est rÃĐaffichÃĐe accompagnÃĐe de la liste des erreurs.
- s'il n'y a pas d'erreurs, le nom est mÃĐmorisÃĐ dans l'objet $session qui mÃĐmorise les donnÃĐes liÃĐes à la session courante. Puis la page page2 est affichÃĐe.
Le programme page2.php affiche page2Â :
Le principe de cette page est trÃĻs analogue à celui de page2.php. Elle affiche le contenu d'un objet $requÊte contenant les champs nom, age et erreurs. Elle affiche un formulaire dont les valeurs seront traitÃĐes par etape3.php.
Le programme etape3.php traite donc les valeurs du formulaire de page2 rÃĐduites ici à l'ÃĒge :
- le programme commence par rÃĐcupÃĐrer le nom dans la session (provenant de page1) et l'ÃĒge dans le formulaire de page2. S'il manque l'une de ces informations, la page page1 est affichÃĐe.
- la validitÃĐ de l'ÃĒge est ensuite vÃĐrifiÃĐe. Si l'ÃĒge est incorrect, la page page2 est rÃĐaffichÃĐe avec une liste d'erreurs. Si l'ÃĒge est correct, c'est la page page3 qui est affichÃĐe. Celle-ci se contente d'afficher les deux valeurs (nom,age) obtenues par les deux formulaires (page1,page2).