IV. Une application d'illustration▲
Nous nous proposons d'illustrer la méthode précédente avec un exemple de calcul d'impôts.
IV-A. Le problème▲
on désire écrire une application permettant à un utilisateur de calculer son impôt sur le web. On se place dans le cas simplifié d'un contribuable n'ayant que son seul salaire à déclarer (chiffres 2004 pour revenus 2003) :
- On calcule le nombre de parts du salarié nbParts=nbEnfants/2 +1 s'il n'est pas marié, nbEnfants/2+2 s'il est marié, où nbEnfants est son nombre d'enfants.
- S'il a au moins trois enfants, il a une demi part de plus
- On calcule son revenu imposable R=0.72*S où S est son salaire annuel
- On calcule son coefficient familial QF=R/nbParts
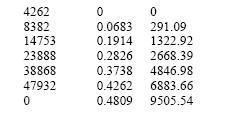
- On calcule son impôt I. Considérons le tableau suivant :

Chaque ligne a 3 champs. Pour calculer l'impôt I, on recherche la première ligne où QF<=champ1. Par exemple, si QF=5000 on trouvera la ligne
8382 0.0683 291.09
L'impôt I est alors égal à 0.0683*R - 291.09*nbParts. Si QF est tel que la relation QF<=champ1 n'est jamais vérifiée, alors ce sont les coefficients de la dernière ligne qui sont utilisés. Ici :
0 0.4809 9505.54
Ce qui donne l'impôt I=0.4809*R - 9505.54*nbParts.
IV-B. La base de données▲
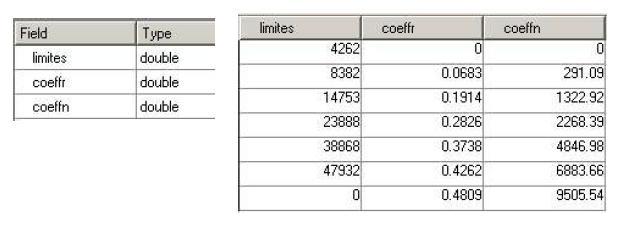
Les données précédentes sont enregistrées dans une base MySQL appelée dbimpots. L'utilisateur seldbimpots de mot de passe mdpseldbimpots a un accès en lecture seule au contenu de la base. Celle-ci a une unique table appelée impots dont la structure et le contenu sont les suivants :

IV-C. L'architecture MVC de l'application▲
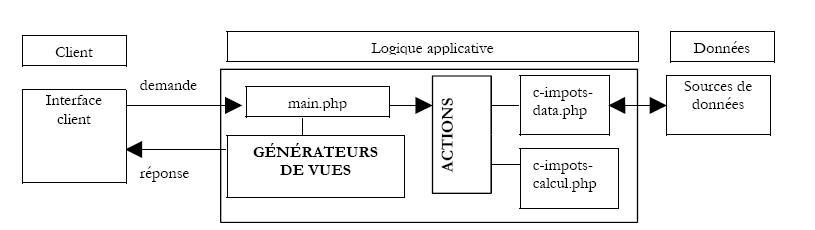
L'application aura l'architecture MVC suivante :
- Le contrôleur main.php sera le contrôleur générique exposé précédemment
- La demande du client est envoyée au contrôleur sous la forme d'une requête de la forme main.php?action=xx. La valeur du paramètre action détermine le script du bloc ACTIONS à exécuter. Le script d'action exécuté rend au contrôleur une variable indiquant l'état dans lequel doit être placée l'application web. Muni de cet état, le contrôleur va activer l'un des générateurs de vues pour envoyer la réponse au client.
- c-impots-data.php est la classe chargée de fournir au contrôleur les données dont il a besoin
- c-impots-calcul.php est la classe métier permettant le calcul de l'impôt
IV-D. La classe d'accès aux données▲
La classe d'accès aux données est construite pour cacher à l'application web la provenance des données. Dans son interface, on trouve une méthode getData qui délivre les trois tableaux de données nécessaires au calcul de l'impôt. Dans notre exemple, les données sont prises dans une base de données MySQL. Afin de rendre la classe indépendante du type réel du SGBD, nous utiliserons la bibliothèque pear::DB décrite en annexe. Le code [c-impots-data.php] de la classe est le suivant :
Un programme de test [t-impots-data.php] pourrait être le suivant :
<?php
// bibliothèque
require_once "c-impots-data.php";
require_once "DB.php";
// test de la classe impots-data
ini_set('track_errors','on');
ini_set('display_errors','on');
// configuration base dbimpots
$dDSN=array(
"sgbd"=>"mysql",
"user"=>"seldbimpots",
"mdp"=>"mdpseldbimpots",
"host"=>"localhost",
"database"=>"dbimpots"
);
// ouverture de la session
$oImpots=new impots_data($dDSN);
// erreurs ?
if(checkErreurs($oImpots)){
exit(0);
}
// suivi
echo "Connecté à la base...\n";
// récupération des données limites, coeffr, coeffn
list($limites,$coeffr,$coeffn)=$oImpots->getData();
// erreurs ?
if( ! checkErreurs($oImpots)){
// contenu
echo "données : \n";
for($i=0;$i<count($limites);$i++){
echo "[$limites[$i],$coeffr[$i],$coeffn[$i]]\n";
}//for
}//if
// on se déconnecte
$oImpots->disconnect();
// suivi
echo "Déconnecté de la base...\n";
// fin
exit(0);
// ----------------------------------
function checkErreurs(&$oImpots){
// des erreurs ?
if(count($oImpots->aErreurs)!=0){
// affichage
for($i=0;$i<count($oImpots->aErreurs);$i++){
echo $oImpots->aErreurs[$i]."\n";
}//for
// des erreurs
return true;
}//if
// pas d'erreurs
return false;
}//checkErreurs
?>L'exécution de ce programme de test donne les résultats suivants :
IV-E. La classe de calcul de l'impôt▲
Cette classe permet de calculer l'impôt d'un contribuable. On fournit à son constructeur les données permettant ce calcul. Il se charge ensuite de calculer l'impôt correspondant. Le code [c-impots-calcul.php] de la classe est le suivant :
Un programme de test [t-impots-calcul.php] pourrait être le suivant :
L'exécution de ce programme de tests donne les résultats suivants :
IV-F. Le fonctionnement de l'application▲
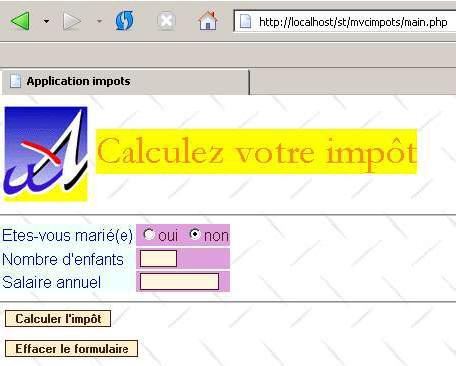
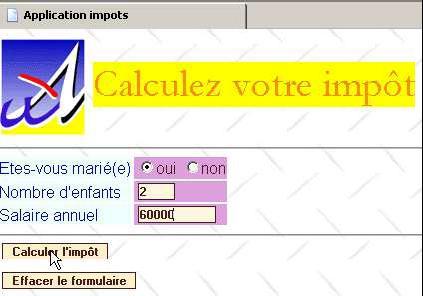
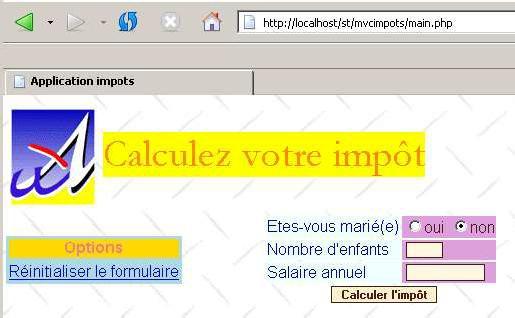
Lorsque l'application web de calcul de l'impôt est lancée, on obtient la vue [v-formulaire] suivante :
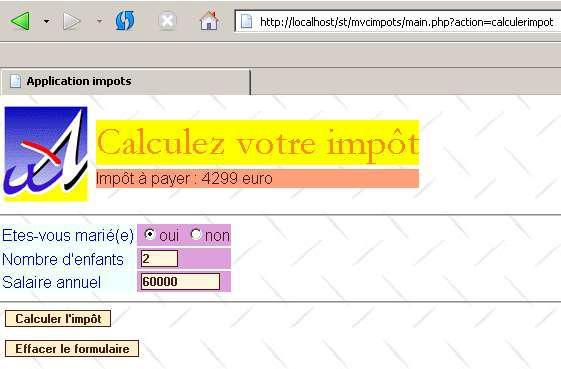
L'utilisateur remplit les champs et demande le calcul de l'impôt :

Il obtient la réponse suivante :
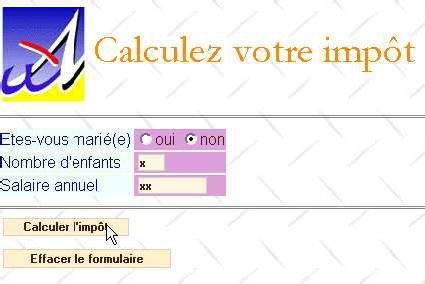
On remarquera que le formulaire est régénéré dans l'état où l'utilisateur l'a validé et qu'il affiche de plus le montant de l'impôt à payer. L'utilisateur peut faire des erreurs de saisie. Celles-ci lui sont signalées par une page d'erreurs qu'on appelera la vue [verreurs].
Le lien [Retour au formulaire de saisie] permet à l'utilisateur de retrouver le formulaire tel qu'il l'a validé.

Enfin le bouton [Effacer le formulaire] remet le formulaire dans son état initial, c.a.d. tel que l'utilisateur l'a reçu lors de la demande initiale. C'est un simple bouton HTML de type [Reset].
IV-G. Retour sur l'architecture MVC de l'application▲
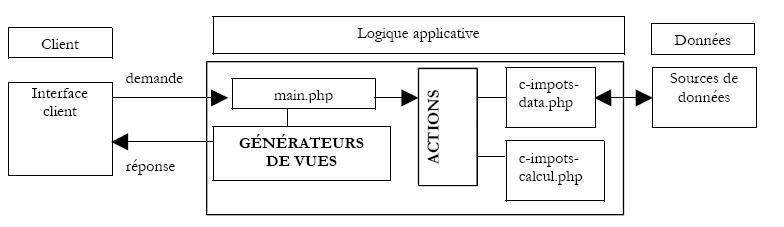
L'application a l'architecture MVC suivante :
Nous venons de décrire les deux classes c-impots-data.php et c-impots-calcul.php. Nous décrivons maintenant les autres éléments de l'architecture de notre application.
IV-H. Le contrôleur de l'application▲
Le contrôleur main.php de l'application est celui qui a été décrit dans la première partie de ce document. C'est un contrôleur générique indépendant de l'application.
IV-I. Les actions de l'application web▲
Il y a quatre actions :
- get:init : c'est l'action qui est déclenchée lors de la demande initiale sans paramètres au contrôleur. Elle génère la vue [v-formulaire] vide.
- post:effacerformulaire : action déclenchée par le bouton [Effacer le formulaire]. Elle génére la vue [v-formulaire] vide.
- post:calculerimpot : action déclenchée par le bouton [Calculer l'impôt]. Elle génère soit la vue [v-formulaire] avec le montant de l'impôt à payer, soit la vue [v-erreurs].
- get:retourformulaire : action déclenchée par le lien [Retour au formulaire de saisie]. Elle génère la vue [vformulaire] préremplie avec les données erronées.
Ces actions sont configurées de la façon suivante dans le fichier de configuration :
À chaque action, est associé le script chargé de la traiter. Chaque action va emmener l'application web dans un état enregistré dans l'élément $dSession['etat']['principal']. Cet état est destiné à être sauvegardé dans la session et c'est pourquoi il est placé dans le dictionnaire $dSession. Par ailleurs, l'action enregistre dans le dictionnaire $dReponse, les informations utiles pour l'affichage de la vue liée au nouvel état dans lequel va se trouver l'application.
IV-J. Les états de l'application web▲
Il y en a deux :
- [e-formulaire] : état où sont présentées les différentes variantes de la vue [v-formulaire].
- [e-erreurs] : état où est présentée la vue [v-erreurs].
Les actions autorisées dans ces états sont les suivantes :
Dans un état, les actions autorisées correspondent aux URL cibles des liens ou boutons [submit] de la vue associée à l'état. De plus, l'action 'get:init' est tout le temps autorisée. Cela permet à l'utilisateur de récupérer l'URL main.php dans la liste des URL de son navigateur et de la rejouer quelque soit l'état de l'application. C'est une sorte de réinitialisation 'à la main'. L'état 'sansetat' n'existe qu'au démarrage de l'application.
À chaque état de l'application est associé un script chargé de générer la vue associée à l'état :
- État [e-formulaire] : script e-formulaire.php
- État [e-erreurs] : script e-erreurs.php
L'état [e-formulaire] va présenter la vue [v-formulaire] avec des variantes. En effet, la vue [v-formulaire] peut être présentée vide ou préremplie ou avec le montant de l'impôt. L'action qui amènera l'application dans l'état [e-formulaire] précise dans la variable $dSession['etat']['principal'] l'état principal de l'application. Le contrôleur n'utilise que cette information. Dans notre application, l'action qui amène à l'état [e-formulaire] ajoutera dans $dSession['etat']['secondaire'] une information complémentaire permettant au générateur de la réponse de savoir s'il doit générer un formulaire vide, prérempli, avec ou sans le montant de l'impôt. On aurait pu procéder différemment en estimant qu'il y avait là trois états différents et donc trois générateurs de vue à écrire.
IV-K. Le fichier config.php de configuration de l'application web▲
IV-L. Les actions de l'application web▲
IV-L-1. Fonctionnement général des scripts d'action▲
- Un script d'action est appelé par le contrôleur selon le paramètre action que celui-ci a reçu du client.
- Après exécution, le script d'action doit indiquer au contrôleur l'état dans lequel placer l'application. Cet état doit être indiqué dans $dSession['etat']['principal'].
- Un script d'action peut vouloir placer des informations dans la session. Il le fait en plaçant celles-ci dans le dictionnaire $dSession, ce dictionnaire étant automatiquement sauvegardé dans la session par le contrôleur à la fin du cycle demande-réponse.
- Un script d'action peut avoir des informations à passer aux vues. Cet aspect est indépendant du contrôleur. Il s'agit de l'interface entre les actions et les vues, interface propre à chaque application. Dans l'exemple étudié ici, les actions fourniront des informations aux générateurs de vues via un dictionnaire appelé $dReponse.
IV-L-2. L'action get:init▲
C'est l'action qui génère le formulaire vide. Le fichier de configuration montre qu'elle sera traitée par le script a-init.php :
Le code du script a-init.php est le suivant :
Ce script se contente de fixer dans $dSession['etat']['principal'] l'état dans lequel doit se trouver l'application, l'état [eformulaire] et amène dans $dSession['etat']['secondaire'] une précision sur cet état. Le fichier de configuration nous montre que le contrôleur exécutera le script e-formulaire.php pour générer la réponse au client.
Le script e-formulaire.php génèrera la vue [v-formulaire] dans sa variante [init], c.a.d. le formulaire vide.
IV-L-3. L'action post:calculerimpot▲
C'est l'action qui permet de calculer l'impôt à partir des données saisies dans le formulaire. Le fichier de configuration indique que c'est le script a-calculimpot.php qui va traiter cette action :
Le code du script a-calculimpot.php est le suivant :
Le script fait ce qu'il a à faire : calculer l'impôt. Nous laissons au lecteur le soin de décrypter le code du traitement. Nous nous intéressons aux états qui peuvent survenir à la suite de cette action :
- Les données saisies sont incorrectes ou l'accès aux données se passe mal : l'application est mise dans l'état [e-erreurs]. Le fichier de configuration montre que c'est le script e-erreurs.php qui sera chargé de générer la vue réponse :
- Dans tous les autres cas, l'application est placée dans l'état [e-formulaire] avec la variante calculimpot indiquée dans $dSession ['etat']['secondaire']. Le fichier de configuration montre que c'est le script e-formulaire.php qui va générer la vue réponse. Il utilisera la valeur de $dSession['etat']['secondaire'] pour générer un formulaire prérempli avec les valeurs saisies par l'utilisateur et de plus le montant de l'impôt.
IV-L-4. L'action get:effacerformulaire▲
Elle est associée par configuration au script a-init.php déjà décrit.
IV-L-5. L'action get:retourformulaire▲
Elle permet de revenir à l'état [e-formulaire] à partir de l'état [e-erreurs]. C'est le script [a-retourformulaire.php] qui traite cette action :
Le script a-retourformulaire.php est le suivant :
On demande simplement à ce que l'application soit placé dans l'état [e-formulaire] dans sa variante [retourformulaire]. Le fichier de configuration nous montre que le contrôleur exécutera le script e-formulaire.php pour générer la réponse au client.
Le script e-formulaire.php génèrera la vue [v-formulaire] dans sa variante [retourformulaire], c.a.d. le formulaire prérempli avec les valeurs saisies par l'utilisateur mais sans le montant de l'impôt.
IV-M. L'enchaînement d'actions invalide▲
Les actions valides à partir d'un état donné de l'application sont fixées par configuration :
Nous avons déjà expliqué cette configuration. Si un enchaînement invalide d'actions est détecté, le script [aenchainementinvalide.php] s'exécute :
Le code de ce script est le suivant :
Il consiste à placer l'application dans l'état [e-erreurs]. Nous donnons dans $dSession['etat']['secondaire'] une information qui sera exploitée par le générateur de la page d'erreurs. Comme nous l'avons déjà vu, ce générateur est [e-erreurs.php] :
Nous verrons le code de ce générateur ultérieurement. La vue envoyée au client est la suivante :

IV-N. Les vues de l'application▲
IV-N-1. Affichage de la vue finale▲
Regardons comment le contrôleur envoie la réponse au client, une fois exécutée l'action demandée par celui-ci :
Au retour d'un script d'action, le contrôleur récupère dans $dSession['etat']['principal'] l'état dans lequel il doit mettrel'application. Cet état a été fixé par l'action qui vient d'être exécutée. Le contrôleur fait alors exécuter le générateur de vue associée à l'état. Il trouve le nom de celui-ci dans le fichier de configuration. Le rôle du générateur de vue est le suivant :
- Il fixe dans $dReponse['vuereponse'] le nom du modèle de réponse à utiliser. Cette information sera passée au contrôleur. Un modèle est une composition de vues élémentaires qui, rassemblées, forment la vue finale.
- Il prépare les informations dynamiques à afficher dans la vue finale. Ce point est indépendant du contrôleur. Il s'agit de l'interface entre le générateur de vues et la vue finale. Elle est propre à chaque application.
- Il se termine obligatoirement par l'appel à la fonction finSession du contrôleur. Cette fonction va
- Sauvegarder la session
- Envoyer la réponse
Le code de la fonction finSession est le suivant :
La vue envoyée à l'utilisateur est définie par l'entité $dReponse['vuereponse'] qui définit le modèle à utiliser pour la réponse finale.
IV-N-2. Modèle de la réponse▲
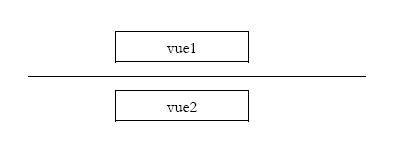
L'application génèrera ses différentes réponses selon le modèle unique suivant :

Ce modèle est associé à la clé modéle1 du dictionnaire $dConfig['vuesreponse'] dans [config.php] :
Le script m-reponse.php est chargé de générer ce modèle :
Ce script a trois éléments dynamiques placés dans un dictionnaire $dReponse et associés aux clés suivantes :
- urlstyle : URL de la feuille de style du modèle
- vue1 : Nom du script chargé de générer la vue vue1
- vue2 : Nom du script chargé de générer la vue vue2
Un générateur de vue désirant utiliser le modèle modèle1 devra définir ces trois éléments dynamiques. Nous définissons maintenant les vues élémentaires qui peuvent prendre la place des éléments [vue1] et [vue2] du modèle.
IV-N-3. La vue élémentaire v-bandeau.php▲
Le script v-bandeau.php génère une vue qui sera placée dans la zone [vue1] :
Le générateur de vue devra définir deux éléments dynamiques placés dans un dictionnaire $dReponse et associés aux clés suivantes :
- titre : Titre à afficher
- resultat : Montant de l'impôt à payer
IV-N-4. La vue élémentaire v-formulaire.php▲
La partie [vue2] correspond soit à la vue [v-formulaire] soit à la vue [v-erreurs]. La vue [v-formulaire] est générée par le script [v-formulaire.php] :
Les parties dynamiques de cette vue qui devront être définies par le générateur de vue sont associées aux clés suivantes du dictionnaire $dReponse :
- optoui : État du bouton radio de nom [optoui]
- optnon : État du bouton radio de nom [optnon]
- enfants : Nombre d'enfants à placer dans le champ [txtenfants]
- salaire : Salaire annuel à placer dans le champ [txtsalaire]
IV-N-5. La vue élémentaire v-erreurs.php▲
La vue [v-erreurs] est générée par le script v-erreurs.php :
Les parties dynamiques de cette vue à définir par le générateur de vue sont associées aux clés suivantes du dictionnaire $dReponse :
- erreurs : Tableau de messages d'erreurs
- info : Message d'information
- lien : Texte d'un lien
- href : URL cible du lien ci-dessus
IV-N-6. La feuille de style▲
L'ensemble des vues est "habillée" par une feuille de style. Pour modifier l'aspect visuel de l'application, on modifiera sa feuille de style. La feuille de style style1.css est la suivante :
IV-O. Les générateurs de vues▲
IV-O-1. Rôle d'un générateur de vue▲
Rappelons la séquence de code du contrôleur qui fait exécuter un générateur de vue :
Un générateur de vue est lié à l'état dans lequel va être placée l'application. Le lien entre état et générateur de vue est fixé par configuration :
Nous avons déjà indiqué quel était le rôle d'un générateur de vue. Rappelons-le ici. Un générateur de vue :
- fixe dans $dReponse['vuereponse'] le nom du modèle de réponse à utiliser. Cette information sera passée au contrôleur. Un modèle est une composition de vues élémentaires qui rassemblées forment la vue finale.
- prépare les informations dynamiques à afficher dans la vue finale. Ce point est indépendant du contrôleur. Il s'agit de l'interface entre le générateur de vues et la vue finale. Elle est propre à chaque application.
- se termine obligatoirement par l'appel à la fonction finSession du contrôleur. Cette fonction va
- sauvegarder la session
- envoyer la réponse
IV-O-2. Le générateur de vue associée à l'état [e-formulaire]▲
Le script chargé de générer la vue associée à l'état [e-formulaire] s'appelle e-formulaire.php :
Son code est le suivant :
On remarquera que le générateur de vue respecte les conditions imposées à un générateur de vue :
- Fixer dans $dReponse['vuereponse'] le modèle de réponse à utiliser
- Passer des informations à ce modèle. Ici elles sont passées par l'intermédiaire du dictionnaire $dReponse.
- Se terminer par l'appel à la fonction finSession du contrôleur
Ici, le modèle utilisé est 'modèle1'. Aussi le générateur définit-il les deux informations dont a besoin ce modèle $dReponse['vue1'] et $dReponse['vue2'].
Dans le cas particulier de notre application, la vue associée à l'état [e-formulaire] dépend d'une information stockée dans la variable $dSession['etat']['secondaire']. C'est un choix de développement. Une autre application pourrait décider de passer des informations complémentaires d'une autre façon. Par ailleurs, ici toutes les informations nécessaires à l'affichage de la vue finale sont placées dans le dictionnaire $dReponse. Là encore, c'est un choix qui appartient au développeur. L'état [e-formulaire] peut se produire après quatre actions différentes : init, calculerimpot, retourformulaire, effacerformulaire. La vue à afficher n'est pas exactement la même dans tous les cas. Aussi a-t-on distingué ici trois cas dans $dSession['etat']['secondaire'] :
- init : Le formulaire est affiché vide
- calculimpot : Le formulaire est affiché avec le montant de l'impôt et les données qui ont amené à son calcul
- retourformulaire : Le formulaire est affiché avec les données initialement saisies
Ci-dessus, le script e-formulaire.php utilise cette information pour présenter la réponse selon ces trois variantes.
IV-O-3. La vue associée à l'état [e-erreurs]▲
Le script chargé de générer la vue associée à l'état [e-erreurs] s'appelle e-erreurs.php est le suivant :
IV-O-4. Affichage de la vue finale▲
Les deux scripts générant les deux vues finales se terminent tous les deux par l'appel à la fonction finSession du contrôleur dont on rappelle ci-dessous une partie du code :
La vue envoyée à l'utilisateur est définie par l'entité $dReponse['vuereponse'] qui définit le modèle à utiliser pour la réponse finale. Pour les états [e-formulaire] et [e-erreurs], ce modèle a été défini égal à modele1 :
Ce modèle correspond par configuration au script m-reponse.php :
C'est donc le script [m-reponse.php] qui va envoyer la réponse au client.
IV-P. Modifier le modèle de réponse▲
Nous supposons ici qu'on décide de changer l'aspect visuel de la réponse faite au client et nous nous intéressons à comprendre les répercussions que cela engendre au niveau du code.
IV-P-1. Le nouveau modèle▲
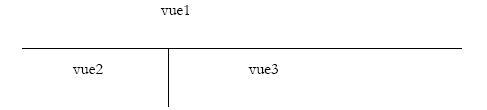
La structure de la réponse sera maintenant la suivante :

Ce modèle s'apellera modele2 et le script chargé de générer ce modèle s'appellera m-reponse2.php. Ces informations sont placées dans [config.php] :
Le script correspondant à ce nouveau modèle est le suivant :
Les éléments dynamiques du modèle sont les suivants :
- $dReponse['urlstyle'] : La feuille de style à utiliser
- $dReponse['vue1'] : Le script à utiliser pour générer [vue1]
- $dReponse['vue2'] : Le script à utiliser pour générer [vue2]
- $dReponse['vue3'] : Le script à utiliser pour générer [vue3]
Ces éléments devront être fixés par les générateurs de vues.
IV-P-2. Les différentes pages réponse▲
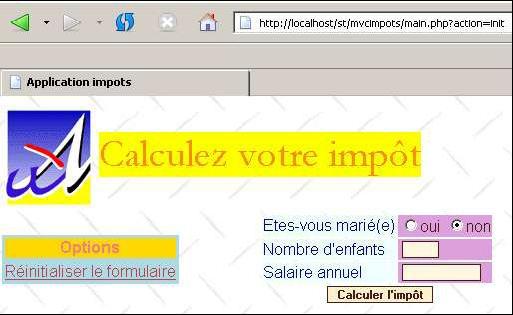
L'application présentera désormais les réponses suivantes à l'utilisateur. Lors de l'appel initial, la page réponse sera la suivante :

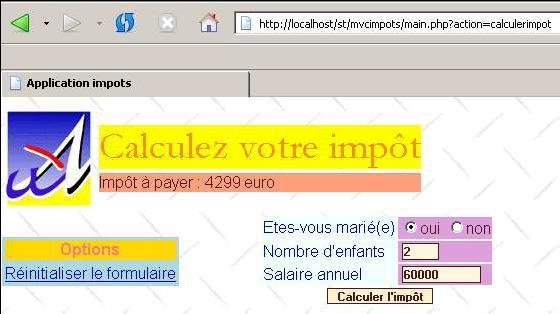
Si l'utilisateur fournit des données valides, l'impôt est calculé :

S'il fait des erreurs de saisie, la page d'erreurs est affichée :
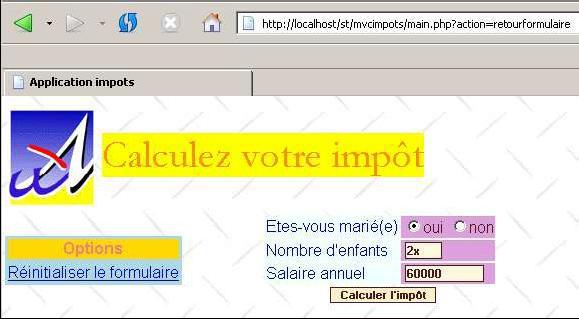
S'il utilise le lien [Retour au formulaire de saisie], il retrouve le formulaire tel qu'il l'a validé :

Si ci-dessus, il utilise le lien [Réinitialiser le formulaire], il retrouve un formulaire vide :

On notera que l'application utilise bien les mêmes actions que précédemment. Seul l'aspect des réponses a changé.
IV-P-3. Les vues élémentaires▲
La vue élémentaire [vue1] sera comme dans l'exemple précédent associé au script v-bandeau.php :
Cette vue a deux éléments dynamiques :
- $dReponse['titre'] : Titre à afficher
- $dReponse['resultat'] : Montant de l'impôt à payer
La vue élémentaire [vue2] sera elle, associée au script v-menu.php suivant :
Cette vue a les éléments dynamiques suivants :
- $dReponse['liens'] : Tableau des liens à afficher dans [vue2]. Chaque élément du tableau est un dictionnaire à deux clés :
- 'url' : URL cible du lien
- 'texte' : Texte du lien
La vue élémentaire [vue3] sera elle, associée au script v-formulaire2.php si on veut afficher le formulaire de saisie ou au script verreurs2.php si on veut afficher la page d'erreurs. Le code du script v-formulaire2.php est le suivant :
Les parties dynamiques de cette vue et qui devront être définies par le générateur de vue sont associées aux clés suivantes du dictionnaire $dReponse :
- optoui : État du bouton radio de nom optoui
- optnon : État du bouton radio de nom optnon
- enfants : Nombre d'enfants à placer dans le champ txtenfants
- salaire : Salaire annuel à placer dans le champ txtsalaire
Le script qui génère la page d'erreurs s'appelle v-erreurs2.php. Son code est le suivant :
Les parties dynamiques de cette vue à définir par le générateur de vue sont associées aux clés suivantes du dictionnaire $dReponse :
- erreurs : Tableau de messages d'erreurs
- info : Message d'information
IV-P-4. La feuille de style▲
Elle n'a pas changé. C'est toujours style1.css.
IV-P-5. Le nouveau fichier de configuration▲
Pour introduire ces nouvelles vues, nous sommes amenés à modifier certaines lignes du fichier de configuration.
La modification essentielle et quasi unique consiste à changer les générateurs de vue associés aux états [e-formulaire] et [eerreurs]. Ceci fait, les nouveaux générateurs de vue sont chargés de générer les nouvelles pages réponse.
IV-P-6. Le générateur de vue associé à l'état [e-formulaire]▲
Dans le fichier de configuration, l'état [e-formulaire] est maintenant associé au générateur de vue e-formulaire2.php. Le code de ce script est le suivant :
Les principales modifications sont les suivantes :
- le générateur de vue indique qu'il veut utiliser le modèle de réponse modele2
- pour cette raison il renseigne les éléments dynamiques $dReponse['vue1'], $dReponse['vue2'], $dReponse['vue3'] tous trois nécessaires au modèle de réponse modele2.
- le générateur renseigne également l'élément dynamique $dReponse['liens'] qui fixe les liens à afficher dans la zone [vue2] de la réponse.
IV-P-7. Le générateur de vue associé à l'état [e-erreurs]▲
Dans le fichier de configuration, l'état [e-erreurs] est maintenant associé au générateur de vue e-erreurs2.php. Le code de ce script est le suivant :
Les modifications apportées sont identiques à celles apportées au générateur de vue e-formulaire2.php.