II. Introduction▲
II-A. Contenu du document▲
Le point de départ de ce document a été un projet étudiant de dernière année de l'école d'ingénieurs ISTIA de l'université d'Angers [istia.univ-angers.fr] : piloter des éléments de la maison (lampe, chauffage, porte de garage…) avec un mobile, smartphone ou tablette. Ce projet a été proposé par Sébastien Lagrange, enseignant-chercheur de l'ISTIA. Il a été réalisé par six étudiants : Thomas Ballandras, Raphaël Berthomé, Sylvain Blanchon, Richard Carrée, Jérémy Latorre et Ungur Ulu. Le projet a été décliné en trois sous-projets :
- application web mobile avec JSF2 / Primefaces ;
- application web mobile avec HTML5 / Javascript / Windows 8 ;
- application native Android.
J'ai participé à ce projet en tant que support Java. J'ai réalisé en parallèle des étudiants les projets 1 et 3. C'est ce dernier projet qui a donné naissance aux idées exposées dans ce document.
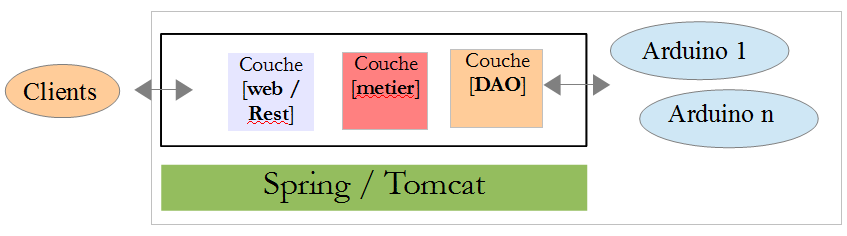
L'architecture du projet Android est celle d'une application client / serveur. L'architecture du serveur est la suivante :
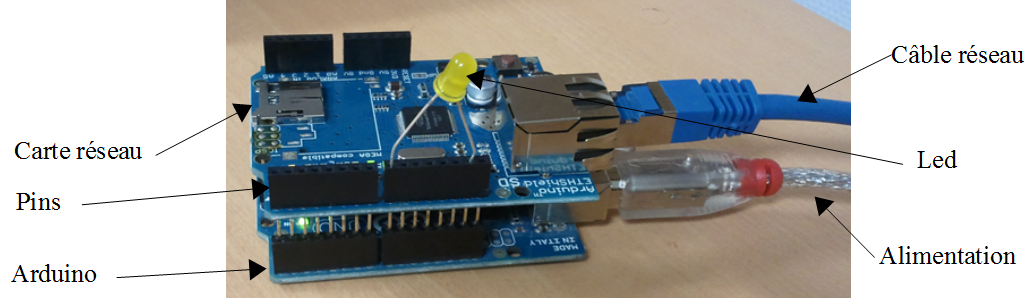
Wikipedia donne la définition suivante des Arduinos :
Arduino est un circuit impriméen matériel libre(dont les plans sont publiés en licence libre) sur lequel se trouve un microcontrôleurqui peut être programmépour analyser et produire des signaux électriques, de manière à effectuer des tâches très diverses comme la charge de batteries, la domotique(le contrôle des appareils domestiques - éclairage, chauffage…), le pilotage d'un robot, etc. C'est une plateforme basée sur une interface entrée/sortie simple et sur un environnement de développement utilisant la technique du Processing/Wiring.
La couche [DAO] est reliée aux arduinos via un réseau. Elle est constituée
- d'un serveur TCP/IP pour enregistrer les Arduinos qui se connectent ;
- d'un client TCP/IP pour envoyer les commandes à exécuter aux Arduinos connectés.
Côté Arduino, on trouve les mêmes composantes mais programmées en langage C :
La couche [DAO] peut commander plusieurs Arduinos. - un client TCP/IP pour s'enregistrer auprès du serveur d'enregistrement de la couche [DAO] ;
- un serveur TCP/IP pour exécuter les commandes que la couche [DAO] envoie.
Un Arduino peut servir plusieurs clients. Ils sont alors servis séquentiellement.
Les échanges entre la couche [DAO] et un Arduino se font par lignes de texte :
- la couche [DAO] envoie une ligne de texte contenant une commande au format JSON (JavaScript Object Notation) ;
- l'Arduino interprète puis exécute cette commande et renvoie une ligne de texte contenant une réponse également au format JSON.
La couche métier du serveur est exposée au client via un service REST (REpresentational Rest Transfer) assuré par le framework Spring MVC.
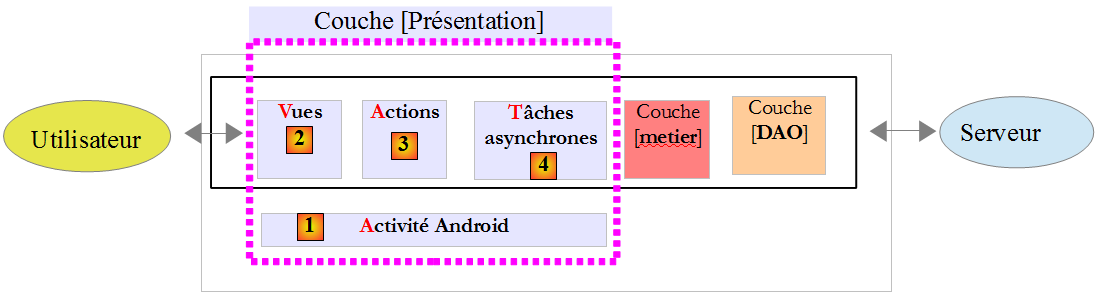
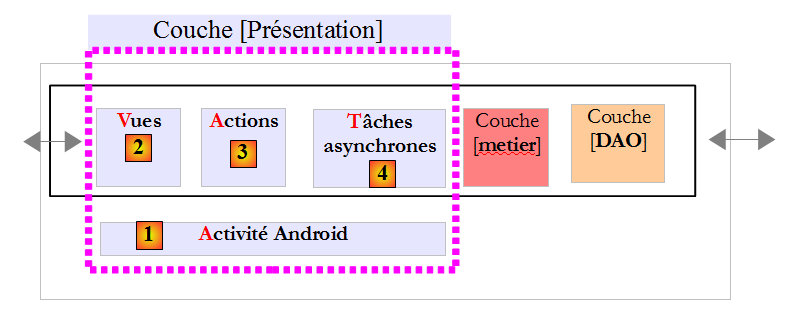
L'architecture du client Android est elle la suivante :
- la couche [DAO] communique avec le serveur REST. C'est un client REST implémenté par Spring-Android ;
- la couche [métier] reprend l'interface de la couche [métier] du serveur ;
Les versions actuelles d'Android exigent que les connexions réseau soient faites dans un autre thread que celui qui gère les interfaces visuelles. C'est ce qui explique la présence du bloc [4]. Les méthodes de la couche [métier] sont exécutées au sein d'un thread différent de celui de l'UI (User Interface). Lorsqu'on fait exécuter une méthode de la couche[métier] dans un thread, on peut attendre ou non la réponse de la méthode. Dans le premier cas, synchrone, on bloque l'UI en attendant la réponse de la tâche. Dans le second cas, asynchrone, l'UI reste disponible pour l'utilisateur qui peut lancer d'autres actions. Ici, on a choisi la solution asynchrone pour deux raisons :
- le client Android doit pouvoir commander plusieurs Arduinos simultanément. Par exemple, on veut pouvoir faire clignoter une led placée sur deux Arduinos, en même temps et non pas l'une après l'autre. On ne peut donc pas attendre la fin de la première tâche pour commencer la seconde ;
- les connexions réseau peuvent être longues ou ne pas aboutir. Pour cette raison, on veut donner à l'utilisateur la possibilité d'interrompre une action qu'il a lancée. Pour cela, l'UI ne doit pas être bloquée.
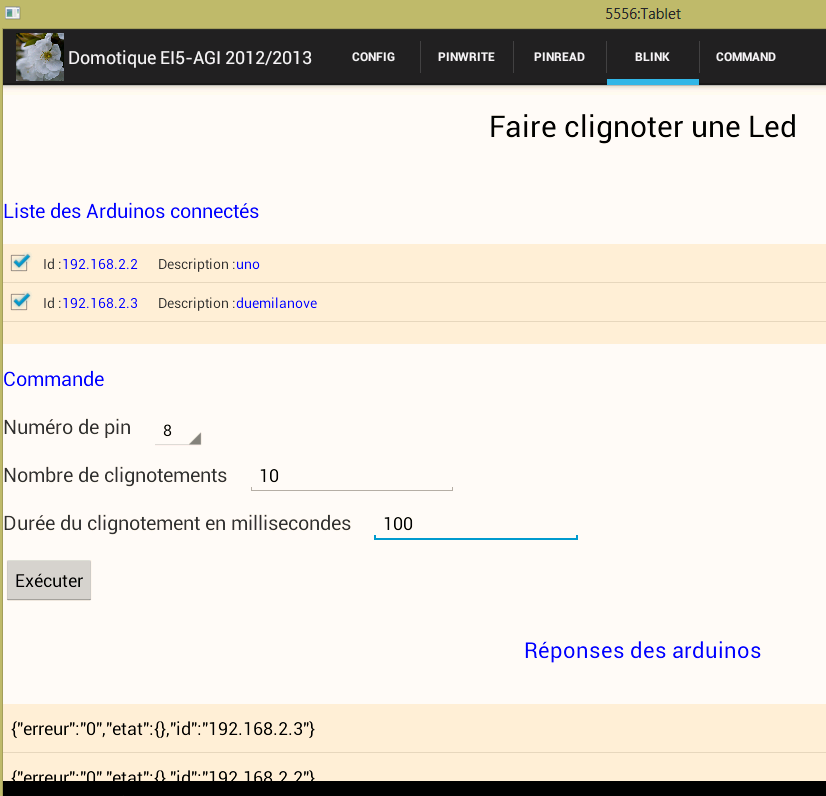
Les vues [2] sont les interfaces visuelles présentées à l'utilisateur. Sur une tablette, elles ressemblent à ceci :
A partir de cette vue, l'utilisateur lance une action avec le bouton [Exécuter].
Le bloc [3] regroupe les actions exécutées par les vues. La vue ne fait que saisir des données et contrôler leur validité. On part du principe qu'elle ne sait pas à quoi elles vont servir. Elle sait simplement à quelle action elle doit transmettre les données saisies. L'action lancera les tâches asynchrones nécessaires, mettra en forme leurs résultats et rendra à la vue un modèle pour que celle-ci se mette à jour. La vue n'est pas bloquée par l'action, afin de donner à l'utilisateur la possibilité de l'interrompre.
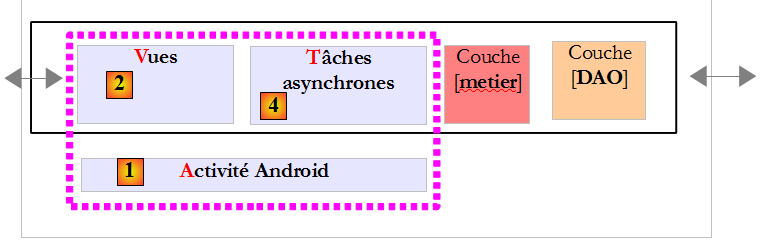
Les activités [1] sont le cœur d'une application Android. Ici on n'en a qu'une et elle ne fait quasiment rien si ce n'est d'assurer les changements de vues. On appellera ce modèle, AVAT (Activité - Vues - Actions - Tâches) et c'est ce modèle que nous allons décrire et illustrer dans ce document. On verra qu'il peut être allégé de la façon suivante :
Dans le modèle AVAT, la vue est complètement ignorante de l'utilisation faite des données qu'elle a saisies. Dans le modèle AVT ci-dessus (Activité - Vues - Tâches), la logique de l'action est transférée dans la vue. On trouve donc un peu de logique dans la vue. Celle-ci doit organiser les appels des tâches asynchrones elle-même. Cette logique est forcément faible. Si elle était importante, elle serait normalement transférée dans la couche [métier]. Ce modèle AVT est suffisant dans tous les cas. Le modèle AVAT est pour les puristes comme moi qui cherchent à limiter la vue à la saisie / affichage de données.
Ce document décrit et illustre le modèle AVAT tout d'abord avec des exemples d'école. Puis nous créerons un client Android pour l'application de rendez-vous décrite dans le document " Introduction aux frameworks JSF2, Primefaces et Primefaces Mobile " [http://tahe.developpez.com/java/primefaces/]. Dans ce document, est décrite une application web mobile. Nous ferons la même chose que celle-ci avec cette fois une application native Android.
Ce document n'est pas celui d'un expert Android. Il y a moult choses que je ne connais pas. On y trouvera simplement la démarche d'un développeur J2EE qui arrivant dans le monde Android cherche à retrouver deux habitudes :
- la structuration en couches du code ;
- le modèle MVC (Modèle - Vue - Contrôleur)
Lorsque j'ai découvert Android il y a deux ans, je l'ai fait avec un livre qui ne devait pas être le bon. Une application Android était un ensemble d'activités. Chaque activité gérait un écran et une activité pouvait passer des informations à l'activité suivante. Le livre décrivait des situations singulières mais il n'y avait nulle part de vision globale d'une application qui aurait regroupé ces situations singulières. Finalement, comment structure-t-on une application Android ? C'est une question à laquelle un enseignant doit pouvoir répondre.
J'ai laissé tomber Android parce que ce n'était pas ma préoccupation du moment. A cause du projet étudiant évoqué au début du document, j'ai du y revenir. Il s'est trouvé que le plugin ADT (Android Developer Tools) de Google pour Eclipse qui permet de gérer des projets Android, génère par défaut des squelettes d'application pour différents cas de navigation entre les vues. Dans le cas où l'on veut naviguer à l'aide d'onglets, l'activité générée est de type [FragmentActivity] et les onglets de type [Fragment]. L'activité se charge d'afficher l'onglet cliqué par l'utilisateur. J'ai tout de suite vu dans l'activité un contrôleur et dans les fragments des vues et j'ai alors cherché à implémenter le modèle MVC du web.
Je suis parti d'un article écrit en 2005 pour créer des interfaces Swing respectant le modèle MVC du web : " Construction d'une application Swing MVC à trois couches avec Spring " à l'URL [http://tahe.developpez.com/java/swing3tier]. Dans ce modèle, la vue Swing lançait des actions sans les attendre comme dans le modèle AVAT. L'action était exécutée par un contrôleur mais celui-ci attendait la fin de celle-ci avant d'exécuter la suivante. Cela ne correspondait pas à ce qui était souhaité ici. Après de nombreuses itérations, je me suis arrêté au modèle AVAT qui me convenait.
Je ne sais pas si ce modèle est pertinent mais je l'ai trouvé utile sur les quelques exemples où il a été utilisé. Débutant Android, je n'ai pas exploré certains points dont celui qui me paraît important du cycle de vie de l'activité et des fragments. Que se passe-t-il lorsque l'application est recouverte visuellement par une autre ou lorsque je change l'orientation de la tablette ?
Donc l'utilité et la fiabilité du modèle AVAT restent à démontrer. Il est possible également qu'on peut faire la même chose de façon plus simple encore…
II-B. Les outils utilisés▲
Les exemples qui suivent ont été réalisés avec l'IDE Spring Tool Suite (STS), un IDE basé sur Eclipse :
Ils ont été testés sur une tablette Samsung Galaxy Tab 2 10.1. Les copies d'écran proviennent d'exécutions sur un émulateur logiciel de la tablette.
L'installation de l'IDE STS et des plugins nécessaires au développement Android est présentée en annexes, page , paragraphe .
II-C. Les codes source▲
Les codes source des exemples sont disponibles à l'URL [http://tahe.developpez.com/android/avat-01].

Ce sont des projets Maven qu'on peut importer dans la plupart des IDE Java.
II-D. Prérequis▲
La bonne compréhension du document nécessite certaines connaissances :
- le langage Java, les architectures en couches, la programmation par interfaces ;
- la construction d'interfaces visuelles Android ;
- la construction de projets Maven.
Le document présente des architectures REST client / serveur. Elles seront expliquées.